Amazon IVS: стримы и трансляции в своем приложении или сайте
Сервис Amazon Interactive Video Service (Amazon IVS) предназначен для того, чтобы добавлять трансляции прямо в ваше приложение или сайт. Вы можете создать в нем собственный канал либо при помощи консоли, либо с помощью API, а для стриминга на этот канал можно использовать любое стандартное стриминговое ПО. Amazon IVS также включает в себя SDK плеера, что упрощает встраивание видео-трансляций в ваш веб-, iOS- или Android-проект.
Две ключевые особенности сервиса – это низкая задержка и синхронизированные метаданные.
То есть, во-первых, задержка между тем моментом, когда вы говорите что-то на камеру, и моментом, когда зрители видят это на своих экранах, составляет 2-3 секунды. И во-вторых, в IVS есть возможность отправлять вместе с видео синхронизированные метаданные, что дает возможность запускать различные события в важные моменты стрима. Например, вы можете запустить событие, запускающее интерактивное голосование, а ваше приложение может реагировать на действия пользователей, позволяя им голосовать прямо во время трансляции.
Кроме того, это позволяет, например, создать трансляцию о релизе вашего продукта, где в момент появления продукта на видео также появится дополнительная информация о нем. Это также дает возможность показать в этот момент кнопку «Купить сейчас», которая позволит зрителям купить показываемый продукт прямо во время трансляции.
Теперь давайте на примере ниже разберем, как создать в Amazon IVS собственный канал и вставить в трансляцию онлайн-голосование.
На приветственном окне консоли Amazon IVS есть кнопка Create channel – нажмите на нее.

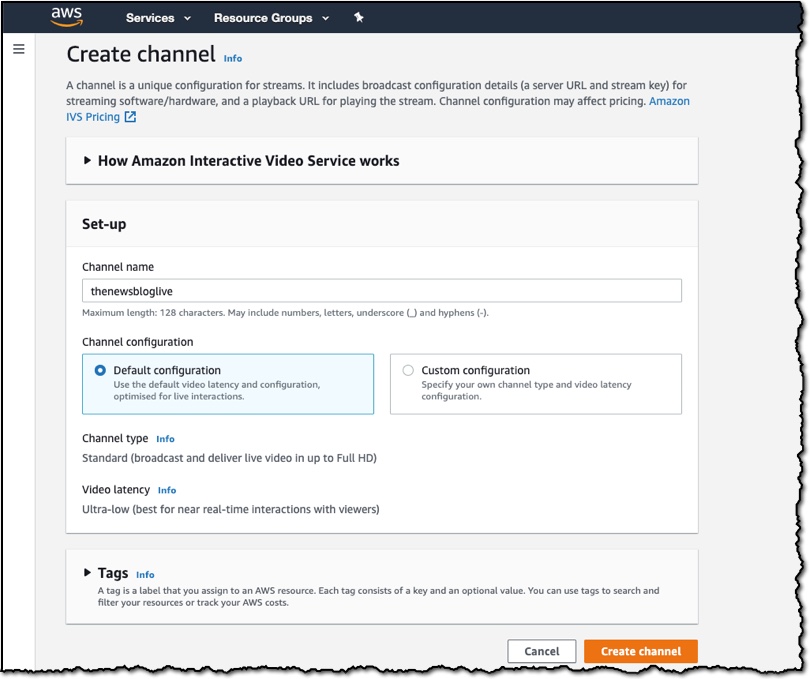
Вписываем в графе Chanel name название канала и выбираем ниже пункт Default configuration (настройки по умолчанию) – это значит, что видео будет в Full HD и с низкой задержкой. Затем кликаем на кнопку Create channel внизу.

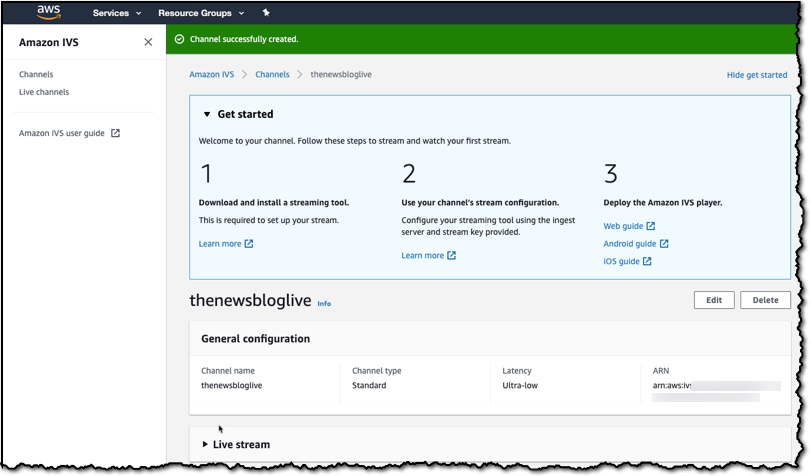
Спустя несколько секунд вы должны получить сообщение «Channel successfully created» («Канал успешно создан»). На новом экране будет секция Get started, в которой объясняется, как настроить компьютер или другое устройство для стриминга видео.

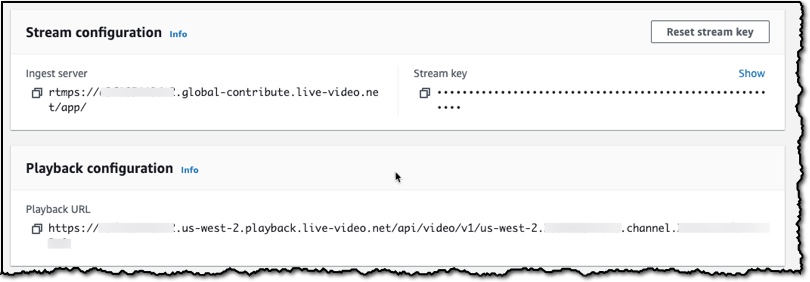
Ниже будет раздел Stream configuration. Данные в полях Ingest server и Stream key понадобятся вам чуть позже.

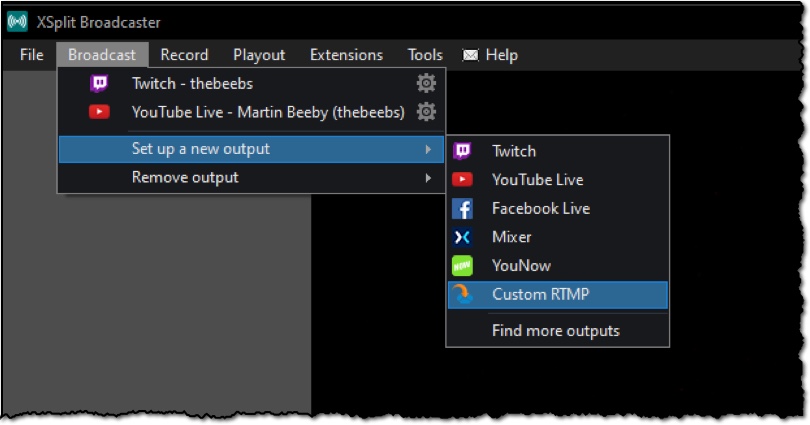
Я использую для стриминга программу XSplit Broadcaster, но следующие несколько шагов почти идентичны у всех стриминговых программ. Дальше мне надо выбрать, куда будут выводиться данные, и я выбираю пункт Custom RTMPS.

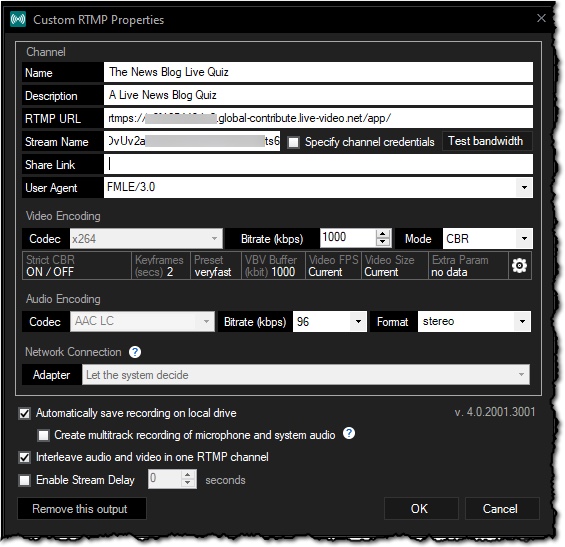
На экране для свойств вывода через Custom RTMPS задаем название и описание стрима. В поле RTMPS URL копируем данные из поля Ingest Server (см. выше), а в поле Stream Name – из поля Stream Key (тоже см. выше). В разных программах поле Stream Name называется по-разному, поэтому, прежде чем вставлять данные из поля Stream Key, советуем свериться с документацией для вашей программы.

Теперь, когда все настроено, можно начинать стримить видео на новый вывод. Этого не видно, но «за кулисами» стриминговая программа уже начала стримить видео и аудио на Amazon IVS.

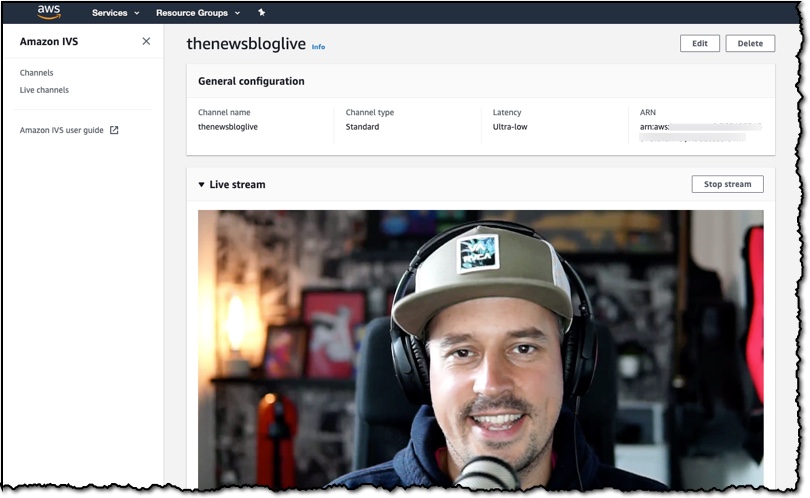
Возвращаемся в консоль IVS и находим раздел Live stream – там уже должно быть видно вашу трансляцию. В моем случае стриминг видео начался через несколько секунд.

Теперь, чтобы добавить трансляцию на сайт, вам надо будет воспользоваться SDK плеера. В консоли находим секцию Playback configuration, находим там ссылку Playback URL и копируем ее – она понадобится для настройки плеера, чтобы он мог проигрывать ваше видео.

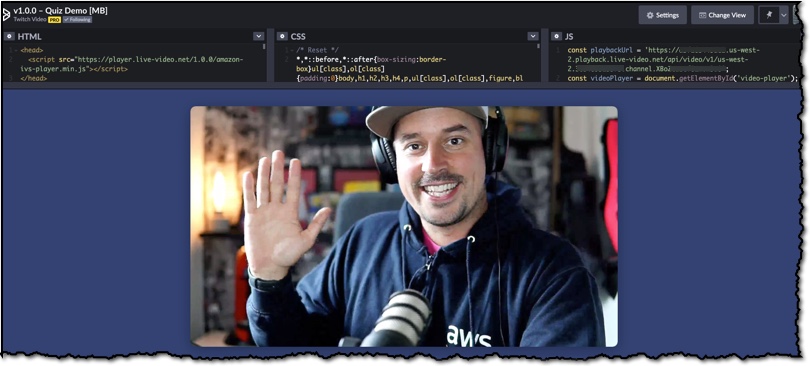
Разработчики, создавшие Amazon IVS, также создали на Codepen проект-пример, в который я внесу некоторые изменения, чтобы протестировать свою трансляцию и создать собственное голосование. В этом примере используется SDK плеера JavaScript, и все, что мне нужно сделать – это вставить в переменную playbackUrl ссылку, сгенерированную выше в поле Playback URL. После этого на Codepen должна появиться моя трансляция.

В этом проекте-примере также есть код для обработки синхронизированных метаданных, о которых я говорил выше. То есть, если отправить метаданные сервису, он перешлет их SDK плеера как событие. Затем вы можете обработать это событие и сделать с ним всякие интересные штуки. В примере ниже я добавил прослушиватель событий, который будет прослушивать входящие данные на предмет события PlayerEventType.TEXT_METADATA_CUE, а затем использовать объект cue, который я передал в функцию, чтобы показать несколько HTML-кнопок, которые позволят зрителям проголосовать в опросе.
player.addEventListener(PlayerEventType.TEXT_METADATA_CUE, function (cue) {
const metadataText = cue.text;
triggerQuiz(metadataText);
});
Используя API put-metadata, вы можете отправить данные на свой канал в любой момент трансляции. К примеру, если при помощи AWS CLI отправить команду ниже, на сервис будут отправлен набор данных для создания голосования, а спустя несколько секунд в JavaScript-коде будет сгенерировано событие PlayerEventType.TEXT_METADATA_CUE.
payload='{“question”: “In which year did Jeff Barr Start a blog at Amazon?”,”answers”: [ “1992”, “2004”, “2008”, “2015”],”correctIndex”: 1}’
aws ivs put-metadata –channel-arn arn:aws:ivs:us-west-2:365489315573:channel/XBoZcusef81m –metadata “$payload” –region us-west-2
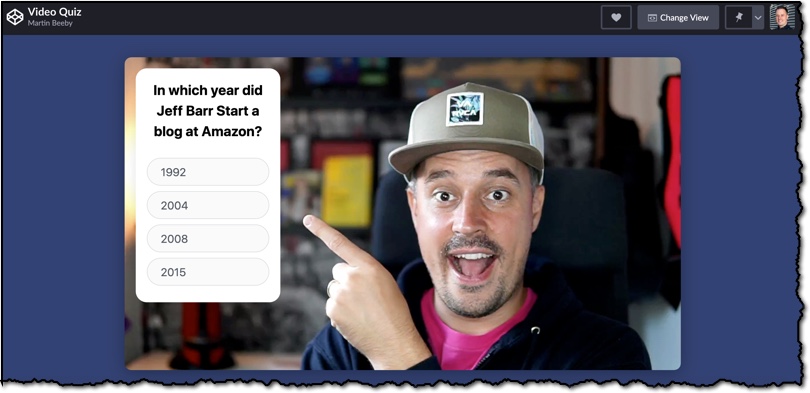
Как видите, опросные HTML-элементы как оверлей накладываются поверх видео – пользователи могут взаимодействовать с ними и голосовать в моем опросе.

Оплата в сервисе Amazon Interactive Video Service (IVS) осуществляется по факту оказания услуги исходя из общей продолжительности видео, присланного на Amazon IVS, и общей продолжительности видео, выведенного вашим зрителям. Более подробно о цене можно почитать на этой странице.
API и консоль Amazon IVS с 15 июля доступны в Европе (Ирландия) и США (штаты Северная Вирджиния и Орегон). Вам нужно использовать один из этих регионов, чтобы создавать и редактировать каналы, но прием и отправку видео можно осуществлять по всему миру. Более подробно о глобальном покрытии сервиса читайте в его FAQ.
 ProGamer
ProGamer