Работа с фотограмметрией в UE4
Оскар Эдлунд (Oskar Edlund) рассказал о создании свой последней сцены «Скандинавский лес» (Nordic Forest). Это потрясающий проект, созданный на UE4 при помощи фотограмметрии. В этом материале художник дает несколько полезных советов о моделировании пейзажей, создании моделей, работе с растительностью и съемке фотографий для 3D-сканов.
Оригинальный материал можно почитать тут.
О фотограмметрии при помощи программы Agisoft Photoscan можно почитать тут.

Введение
Привет! Меня зовут Оскар Эдлунд, и я 3D-художник из Швеции, который в данный момент учится искусству создания 3D-сцен в стокгольмской школе FutureGames. Ранее я работал интерном в Arrowhead Game Studios. Это маленькая студия, базирующаяся в Стокгольме и работавшая над играми вроде Helldrivers и Gauntlet.



Почему «Скандинавский лес»
Мне всегда были интересны новые техники создания окружения, и я хотел попробовать фотограмметрию еще с момента ее появления – по сути, вам нужна лишь приличная камера и место для съемок. К счастью, я вырос практически посреди леса в северной Швеции, где таких мест буквально пруд-пруди.
Производство
Сперва я собрал несколько фотографий и сделал из них муд-борд. Это позволило мне придерживаться того, какую сцену я хочу сделать, а также учитывать, к каким местам у меня есть доступ.

Поймав нужную атмосферу, я отправился в лес за снимками, чтобы затем использовать их для создания модульных объектов. Я искал объекты, которые хорошо смотрелись бы друг с другом, а также пытался мыслить нестандартно и немного покреативить с окружением. К примеру, я хотел сделать каменную стену, однако не нашел такую и в итоге сделал фотографии нескольких камней, а затем превратил их в стену.
Для модульных моделей я фотографировал объекты вроде мшистых камней, древесных стволов и различного мусора, лежащего на земле. На каждый объект уходило от 30 до 100 фотографий – я делал снимки со всех возможных углов, поэтому количество фотографий зависело от сложности объекта. Затем я пользовался Autodesk Remake, чтобы сделать из этих фотографий сетки и текстуры. Если вы новичок в фотограмметрии, то я очень советую эту программу, т.к. она довольно проста.
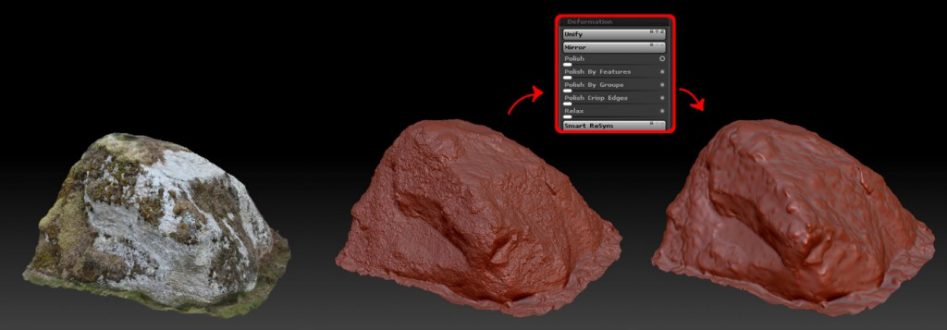
Ниже – пример того, как происходит процесс конвертации скана в низкополигональную сетку всего за пару минут при помощи ZBrush.
Слева изображен скан с текстурами, а рядом с ним – отсканированная высокополигональная сетка внутри ZBrush. Чтобы снизить шум в сетке и упростить процесс конвертации в лоу-поли, я использовал несколько разных полировочных настроек. Этот метод особенно эффективен с объектами, у которых мало среднеразмерных деталей – их можно просто запечь в текстуру.
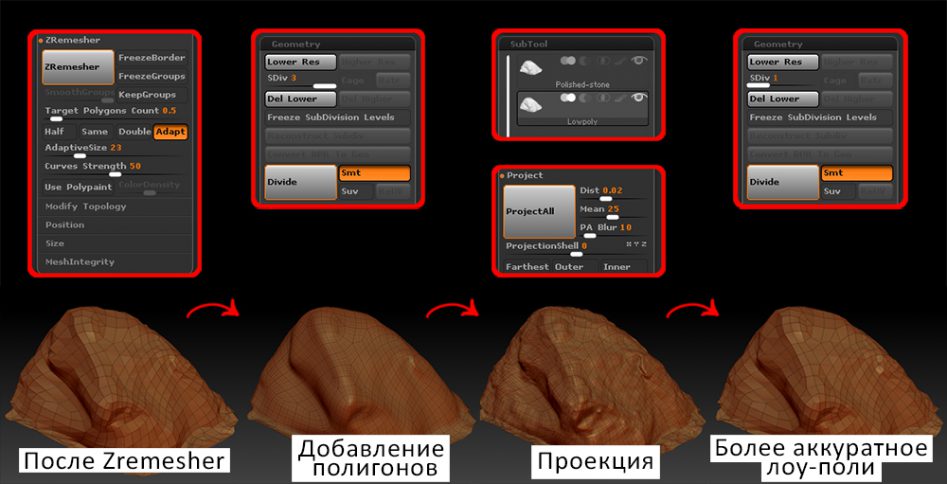
Отполировав высокополигональную сетку, я сделал низкополигональную базу, для чего использовал функцию Zremesher. Я выставил значение в «Target Polygons Count» на «0.5» и немного снизил настройку «AdaptiveSize» – чтобы у меня была однородная топология, поскольку для финального результата я хотел использовать шейдер замощения. Затем я выполнил еще 3 этапа: во-первых, с помощью кнопки «Divide» увеличил количество полигонов на 4, во-вторых, с помощью кнопки «ProjectAll» спроецировал модель обратно на высокополигональную версию, и в третьих, с помощью той же «Divide» поделил количество полигонов на 4.
Учтите, что это, возможно, не самый лучший способ. Я воспользовался им, потому что мне нужно было быстро сделать низкополигональную сетку, чтобы затем доделать и оптимизировать ее в Maya. Когда вы обрабатываете огромное количество объектов за очень короткое время, приходится думать на ходу.
Кроме того, я удалил из отсканированной текстуры почти весь направленный солнечный свет, тени и объемное затенение, поскольку получить нужный результат прямо с фотографии – это почти невозможно.
Чтобы избавиться от объемного затенения, я инвертировал зеленый канал из запеченной карты нормалей и, выставив низкую прозрачность, поместил его поверх карты альбедо. Затем я подвигал настройки в Image > Adjustments > Shadows/Highlights, пока текстура не начала выглядеть, как мне того хотелось.

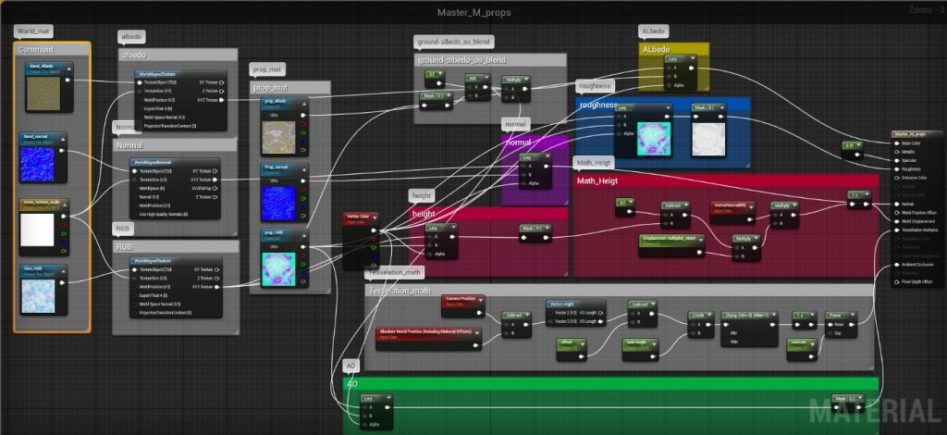
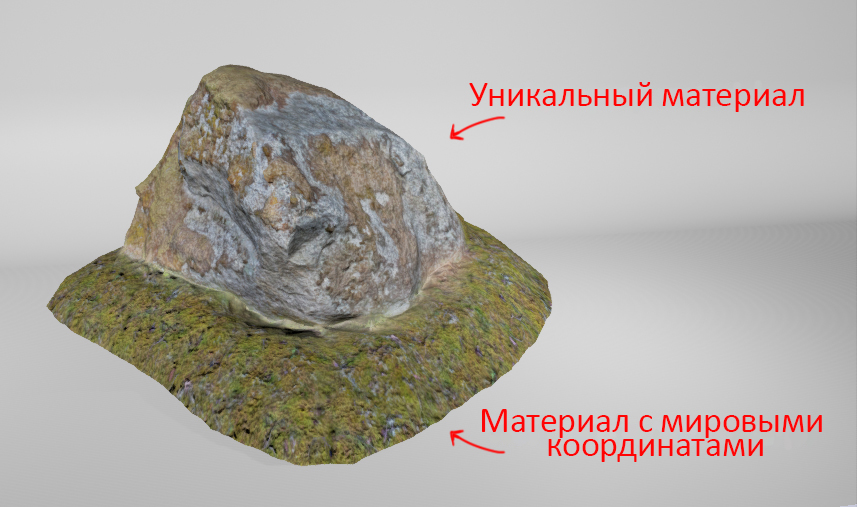
На картинке выше показаны настройки, которые я использовал в UE4 для текстур. Благодаря им я мог просто перекидывать уникальные текстуры с одной модели на другую. Кроме того, я бы рекомендовал использовать плиточные текстуры – чтобы объект смотрелся хорошо, даже если камера будет к нему совсем близко. Я в своих материалах этих деталей не добавлял, но если вернусь к проекту, то обязательно этим займусь.

Я использовал в UE много текстур с мировыми координатами и маскировал их при помощи вершинных цветов, тем самым смешивая эти объекты с окружением. Речь, к примеру, о мхе рядом с камнями. Это позволило мне избавиться от большинства швов в моем маленьком мирке.
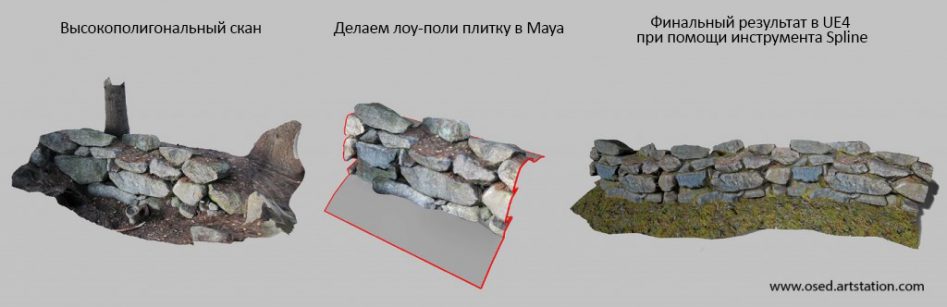
Я уже говорил, что хотел сделать каменную стену, но в плиточном виде и в качестве составных элементов используя объекты из реального мира, свойством плиточности не обладающие. Это была непростая задача, потребовавшая пары экспериментов.

Я начал с того же процесса, который описал выше. Затем я разделил низкополигональные модели, которые имели запеченные текстуры и пока не были плиточными, на разные сегменты, которые можно было бы использовать дальше. В этом случае отсканированный объект был сделан из разных камней, поэтому я разбил все камни на отдельные объекты. Затем я пересобрал эти камни при помощи сетки (grid) в Maya. Таким образом у меня получилась каменная стена, но уже в плиточном виде.
Чтобы избавиться от текстурных швов между пересобранными камнями, я использовал Mudbox и с его помощью клонировал текстуру. Я также воспользовался раскраской вершин, чтобы смешать камни с текстурой мха, имеющей мировые координаты.
Этот метод использовался, чтобы сделать каменную стену, стоящую рядом с дорогой.
Когда я делал материалы с мировыми координатами, то диффузную карту, карту нормалей и карту высот запекал из разных сканов. Затем я открывал Photoshop и делал на их основе плиточные текстуры. Сделав это, я делал карту неровностей из карты альбедо. Таким образом, у меня был полный контроль над деталями в этих текстурах.
Работа с фотограмметрией
Я выбрал фотограмметрию, потому что хотел сделать очень детализированную лесную сцену, но как можно быстрее. Это была моя первая попытка работы с фотограмметрией, и мне было интересно, как далеко я смогу зайти. Мне кажется, в последнее время фотограмметрия становится все популярней, и многие студии уже используют ее в своих играх. Неплохой пример – это DICE и их Star Wars Battlefront.
Мой опыт показал, что фотограмметрия – это отличный способ очень быстро добиться реалистичной картинки, однако это все же не панацея. Суть метода в том, чтобы комбинировать новые техники с традиционными. Кроме того, мне еще многому нужно поучиться.
Я фотографировал на Nikon D1200 с 50-миллиметровым объективом, но для фотограмметрии подойдет и любая приличная камера. Также могу посоветовать, что фото лучше делать в облачный день, то есть при объемном освещении. Благодаря этому у вас будет меньше возни с «очищением» текстур. Для преобразования фотографий в 3D-сетки я использовал Autodesk Remake – благодаря тому, что эта программа довольно проста, и у Autodesk есть студенческие лицензии, позволяющие использовать ее софт бесплатно. Также стоит отметить, что нет смысла сканировать все, что выглядит круто. Оцените, что у вас есть, и подумайте, как это можно использовать в игровом движке.
Растительность
Для растительности фотограмметрию я не использовал. Здесь я только делал снимки веток, помещал их на синий фон, вырезал листья и сосновые иголки, а затем делал текстуру с альфа-каналом и подповерхностную текстуру. Карты нормалей я создавал из диффузных карт при помощи Quixel NDO. Всю растительность я делал в Maya при помощи плоскостей (plane), за исключением листьев на деревьях, которые были созданы в Speed Tree.

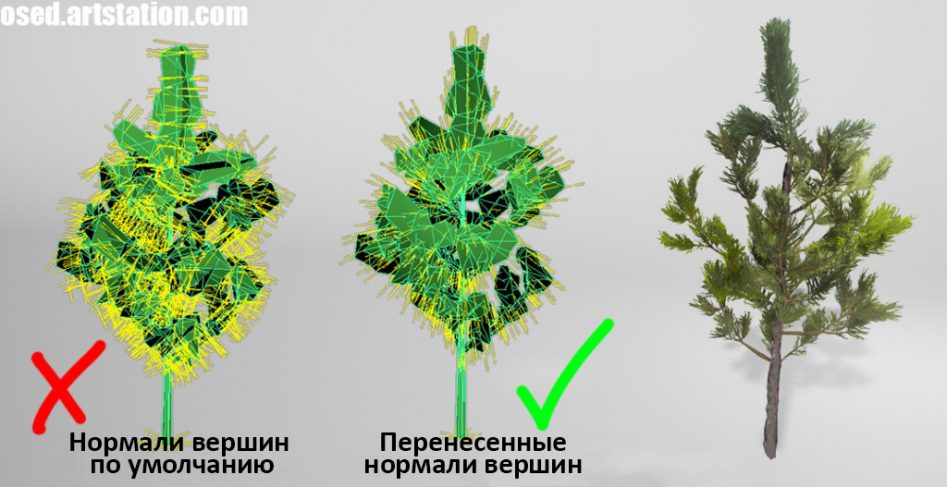
Что я делал здесь, так это создавал сферу вокруг растения, а затем использовал ее, чтобы перенести нормали ее вершин на растение при помощи функции «Transfer Attributes» в Maya. Благодаря этому у меня получилось более плавное затенение.
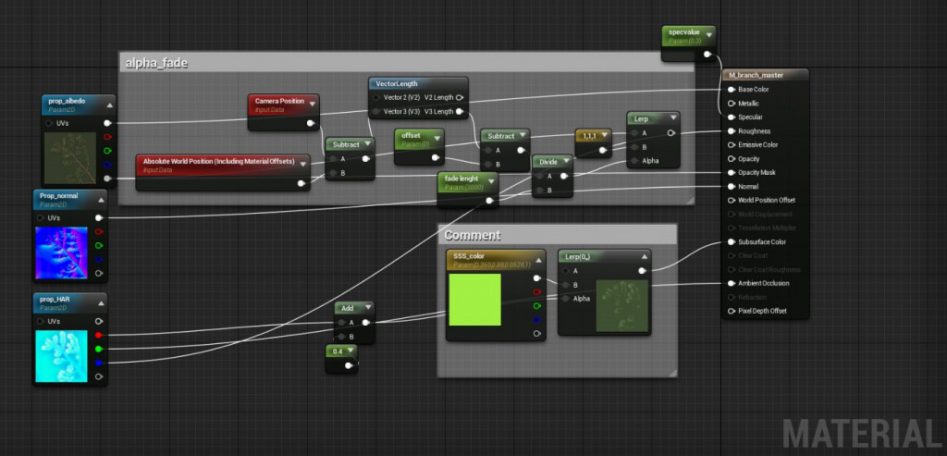
Я моделировал плоскости, стараясь как можно лучше подогнать их к альфа-текстуре (чтобы они смотрелись хорошо даже без нее), но при этом стараясь не слишком увлекаться с полигонами. Затем я использовал шейдер в UE, чтобы текстура с альфа-каналом удалялась в зависимости от расстояния между объектом и камерой. Благодаря этому растения на расстоянии выглядели по-прежнему «густо», хотя плоскости были лишь для 0-го уровня детализации. Не думаю, что это хороший способ для создания растительности, но это моя первая попытка, и в моем случае это сработало. Впрочем, я все же рекомендую поискать руководства, где объясняется, как это сделать более толково.
В шейдере для листвы нет ничего особенного – это просто стандартный шейдер, с двух сторон обернутый картой альбедо, подповерхностной текстурой, картой нормалей и блоком «alpha_fade». Однако в самой сцене он сморится достаточно неплохо для результата, на который я рассчитывал.
Пост-обработка
Освещение в сцене очень простое – я использовал направленный свет от солнца в сочетании с солнечным светом внутри UE4. Затем я сделал световые акценты в некоторых местах: здесь это световое пятно на дороге перед камерой и еще одно – в конце дороги, где я хотел создать сильный композиционный центр.

Композиция очень простая, но все же помогает направить зрительский взор в нужном направлении.
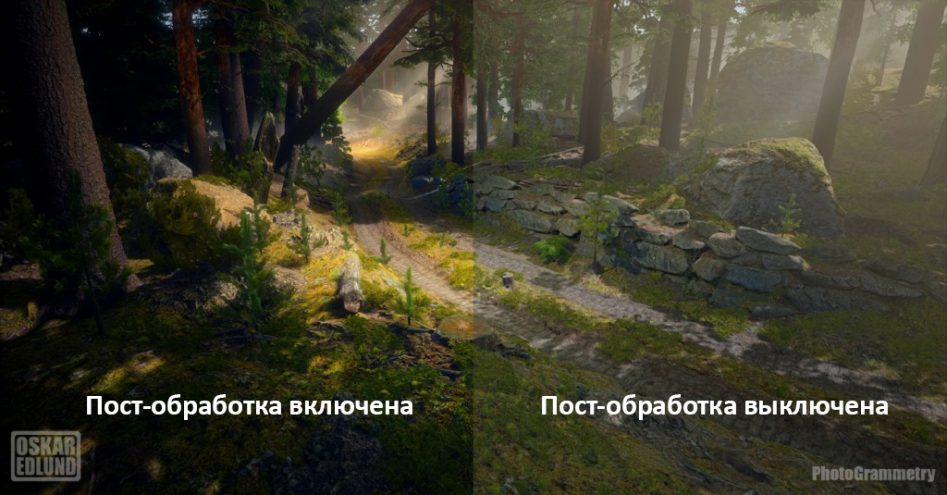
Чтобы добиться финального результата, я использовал пост-обработку в Unreal Engine 4. Это сильный инструмент, который очень мне помог. Я сделал сильное виньетирование, а также поигрался с оттенками, чтобы получить более теплый свет и сделать тени более темными и «холодными».

Вот так сцена выглядит с пост-обработкой и без нее. Разница на лицо.
По итогу я пришел к выводу, что UE4 неплохо подходит для создания таких сцен, так что я планирую использовать его и дальше.
 ProGamer
ProGamer