Имитация визуального стиля Overwatch в UE4
Этот текст написан на основе интервью, взятого у Генрика Монтелиуса (Henric Montelius), который работает над 3D-сценой, вдохновленной онлайн-шутером Overwatch. В разборе собственного проекта он рассказывает о создании материалов и стилизованных моделей, а также о том, как работал над освещением.
С оригинальным материалом можно ознакомиться тут.
О техническом и визуальном анализе самого Overwatch можно почитать в этом материале.
Введение
Меня зовут Генрик Монтелиус, я из Стокгольма (Швеция), и в данный момент изучаю 3D-графику в Future Games. Еще до того, как я начал работать с 3D-графикой, меня всегда привлекала визуальная стилизация. Особенно это касается игр Blizzard и того, как они подходят к воплощению своего художественного стиля.




Проект «Visby Environment»
«Visby Environment» – это огромный проект, над которым я работаю в настоящий момент, и это один из моих главных проектов в Future Games. «Visby» означает «Висбю», и это город на Готланде, самом большом шведском острове. Я выбрал этот город, потому что всю свою жизнь бывал там каждое лето, и мне очень нравятся тамошние пейзажи. Когда гуляешь вдоль этой полуразрушенной средневековой стены, стоящей прямо напротив маленьких уютных домиков, на душе возникает очень уютное чувство. Именно эти чувства и воспоминания в первую очередь и сподвигли меня начать этот проект. Делая проект по собственным правилам, я всегда выбираю то, что близко моему сердцу. Я считаю, что это помогает оставаться мотивированным и четче видеть конечный результат.
Мне хотелось, чтобы люди, глядя на мою сцену, говорили: «Стойте, да я же ходил по этим улицам!» Поэтому я провел много времени за Google Maps, ища референсы для конкретных локаций.

Я рекомендую использовать референсы в качестве исходной точки для пропорций, материалов и модульности. Я очень привязан к этому городу, поэтому очень много времени вложил в закладку, что очень сильно замедлило процесс.
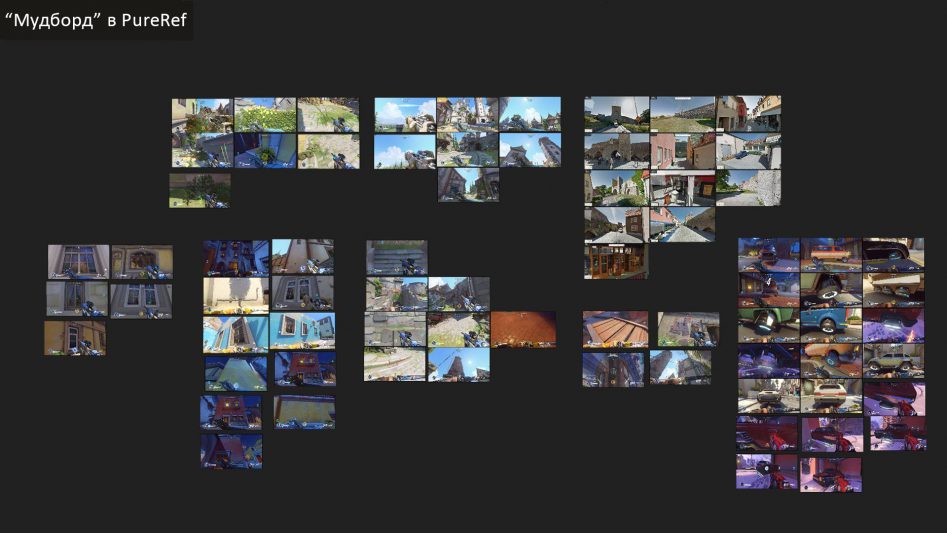
Поскольку я хотел достичь того же визуального стиля, что и в Overwatch, я сделал «мудборд» (от англ. «mood board», что можно перевести как «доска настроения»; это, как правило, графический файл, в котором скомбинированы материалы, позволяющие левел-дизайнеру уловить определенный стиль или атмосферу), где объединил вместе фотографии из Google Maps и скриншоты из игры.

Поскольку проект очень разросся, я уменьшил масштаб, чтобы не терять мотивацию и придерживаться желаемого стиля. Вместо того, чтобы делать всю улицу, я решил сосредоточиться на одной изолированной локации. Это помогло мне не отвлекаться на остальные локации.
Моделирование
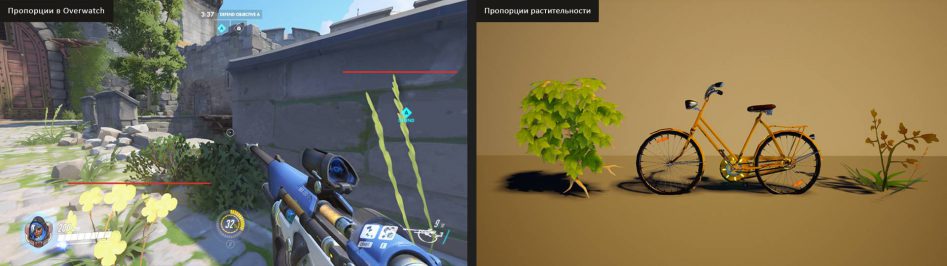
Мой подход к моделированию объектов был довольно прямолинейным, т.к. большая часть стилизованности добавляется при работе над материалами и освещением. Создавая базовые модели, я решил воспользоваться референсами настоящих объектов, а затем изучить Overwatch на предмет того, как они используют преувеличенные пропорции. В итоге я понял, что многие модели в игре на самом деле имеют реалистичные пропорции, однако маленькие объекты вроде растительности были увеличены, чтобы сцена не казалась слишком беспорядочной.
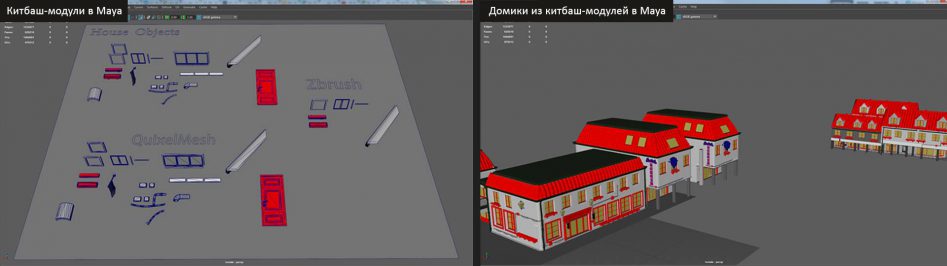
Поскольку мой проект не подразумевал персонажей, я решил сосредоточиться на том, чтобы правильно организовать работу над моделями окружения. Работая над моделями для большой сцены, я всегда думаю о модульности и возможности повторного использования объектов. Поэтому в итоге сцену было решено делать из модульных кусочков, что упростило создание нескольких уникальных зданий в соответствии с референсами.
Впрочем, фундамент каждого здания я создавал отдельно, но если я когда-нибудь буду делать что-то подобное снова, я наверняка тоже буду использовать модульные стенные фрагменты.
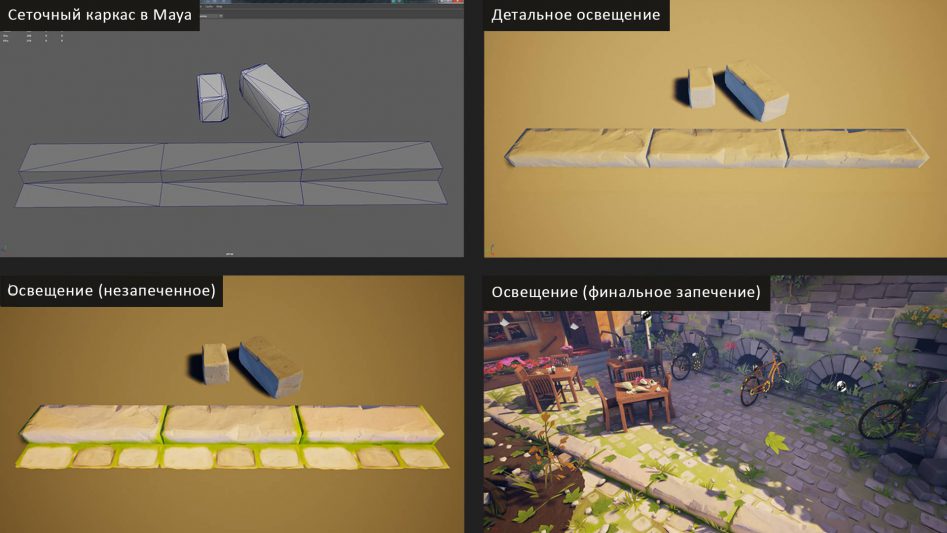
Когда я моделирую подобным образом, то, как правило, собираю модели в Maya. Кроме того, некоторые модели открываю в ZBrush (для высокополигональной лепки), тогда как у других ассетов высокополигональная сетка спрятана в невидимом слое. Далее я комбинирую и триангулирую все сетки, а затем отправляю их в Quixel.
Художники в Blizzard отлично владеют запеканием деталей, поэтому я провел очень много времени, изучая ассеты в Overwatch. Поиск правильного баланса между использованием полигонов и запеканием – это очень важная вещь при создании подобного стиля. Перед тем, как достичь желаемого результата, я очень много экспериментировал с моделированием низкополигональных ассетов.
Сетки вроде бордюрных камней были не так важны, потому и получили намного меньше полигонов, чем, к примеру, стены. Я бы мог, конечно, уделить им больше внимания, но, как мне кажется, все и так сработало очень неплохо. Кроме того, отдельные камни в стенах получили дополнительные полигоны, чтобы не выделяться на фоне высокополигональных моделей – это улучшило качество освещения при использовании более аккуратных карт теней.

Материалы
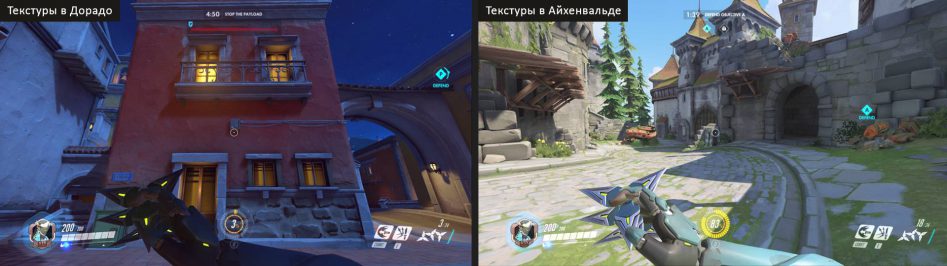
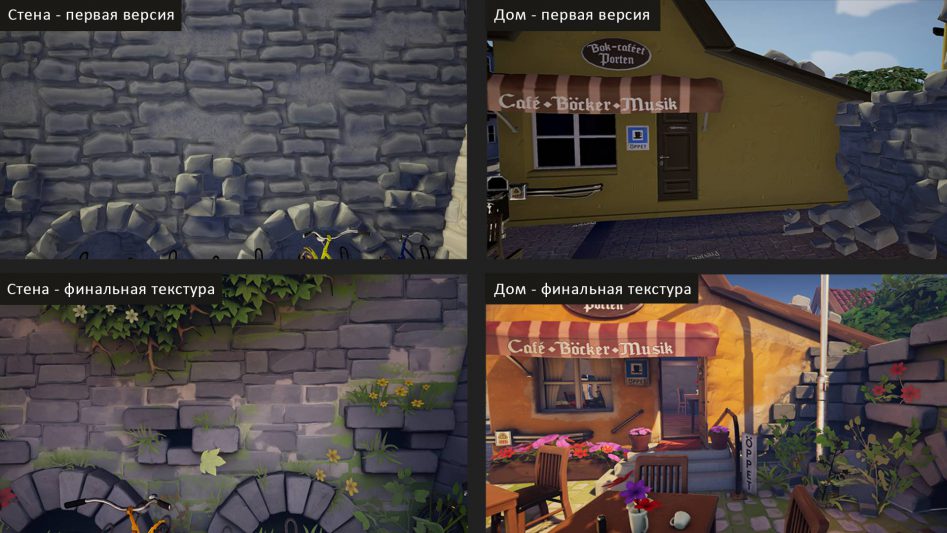
Создавать материалы к этой сцене было очень интересно, т.к. я люблю возиться с плиточными текстурами в ZBrush. Работа над материалом для стены – это история сама по себе с бесконечным количеством разных версий, которые я создавал, пока не добился желаемого результата. Сохранять мотивацию помогало то, что я постоянно сравнивал свою работу с тем, что видел в Overwatch, пока, наконец, не понял, что результат меня устраивает.

Смотря на то, как Blizzard работает над плиточными текстурами в Overwatch, я понял, что мне тоже нужно найти толковый способ использовать это в своей сцене.
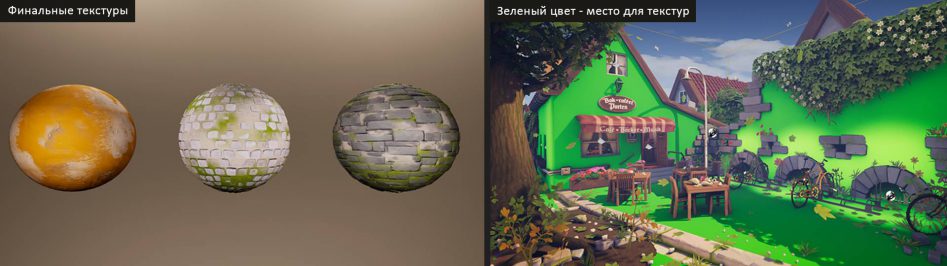
Я решил создать три главных материала, но так, чтобы они были очень универсальными. Поскольку они видны в сцене практически отовсюду, я провел очень много времени над их полировкой.
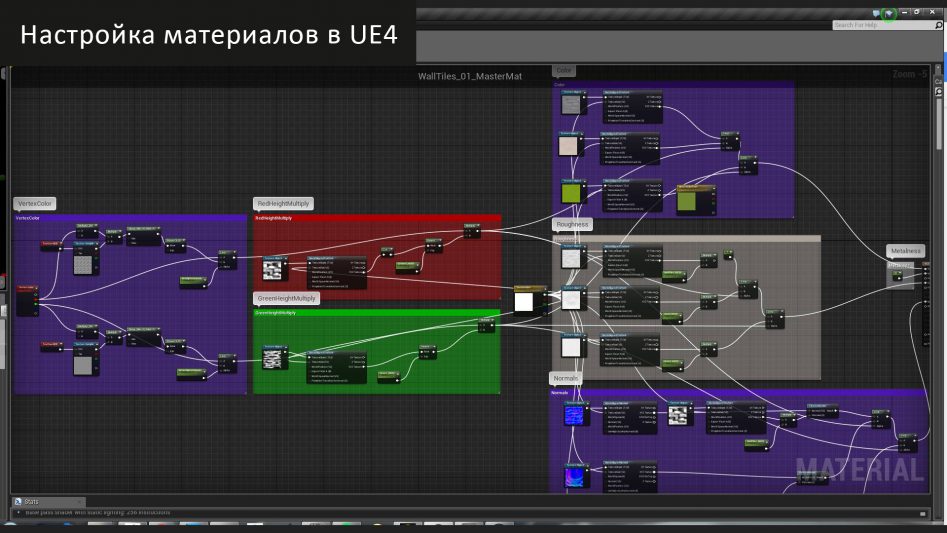
Поскольку материал для большой стены обещал быть очень сложным, я решил начать с функциональности. Во-первых, я создал материал со свойством «world aligned» (оно позволяет выравнивать текстуру с другими текстурами в сцене), чтобы на нем было удобно использовать раскраску вершин (vertex painting) и тем самым избежать плиточности. Затем, чтобы создать еще больше глубины, я добавил возможность того, чтобы раскраску вершин можно было выполнять на основе карты высот.
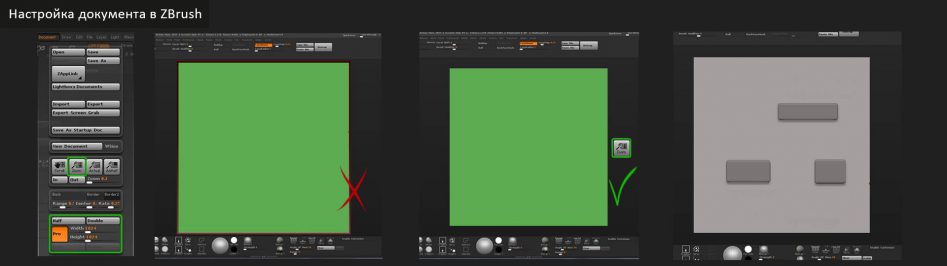
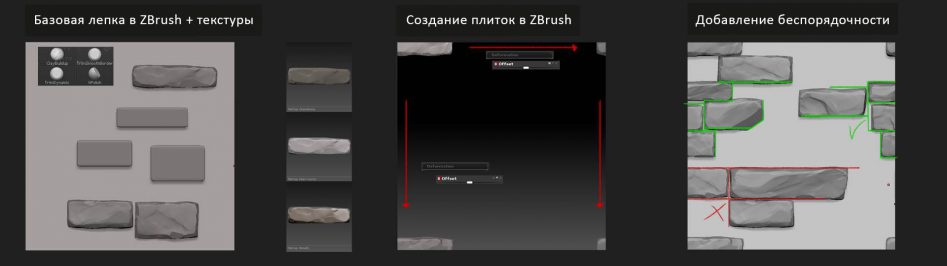
Большинство моих текстур основаны на том, что я слепил в ZBrush. Чтобы ограничить рабочее пространство для плиточных текстур, я сделал пару изменений в настройках документа. Далее я приступил к созданию нескольких четырехугольников разной формы.
Я постоянно менял один материал на другой, чтобы понимать, как отображаются детали, зная при этом, что результат от запекания будет хуже, чем от лепки. Финальным результатом должны были стать несколько кирпичей, которые выглядят уникально, но при этом отлично смотрятся рядом друг с другом.
Затем я начал двигать различные элементы по осям X и Y, чтобы текстура приняла плиточную форму. Когда в паттерне начинала проглядываться повторяемость, я вращал камни или делал новые. Кроме того, было очень важно избегать ровных линий – чтобы создать ощущение беспорядочности.

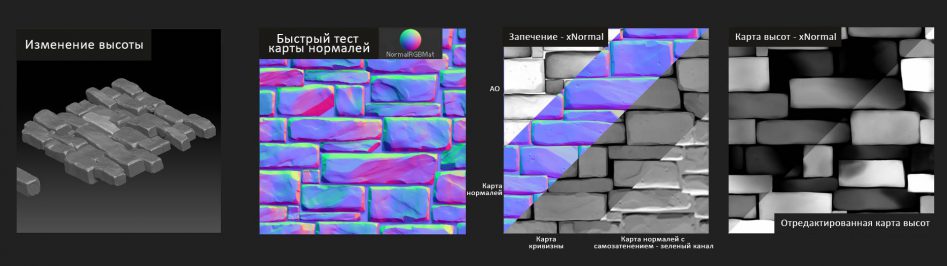
Кроме того, двигая камни вверх и вниз по оси Z, я добавил еще больше вариативности по высоте. Я даже преувеличил эту вариативность, чтобы на стадии запекания у меня была еще более мощная карта высот.
Чтобы не тратить время на запекание, я, как правило, прямо в ZBrush использую NormalRGBMat, сохраняю результат как текстуру, а затем пробую ее на движке. Если результат выглядит неплохо, я продолжаю запекание карт в xNormal.
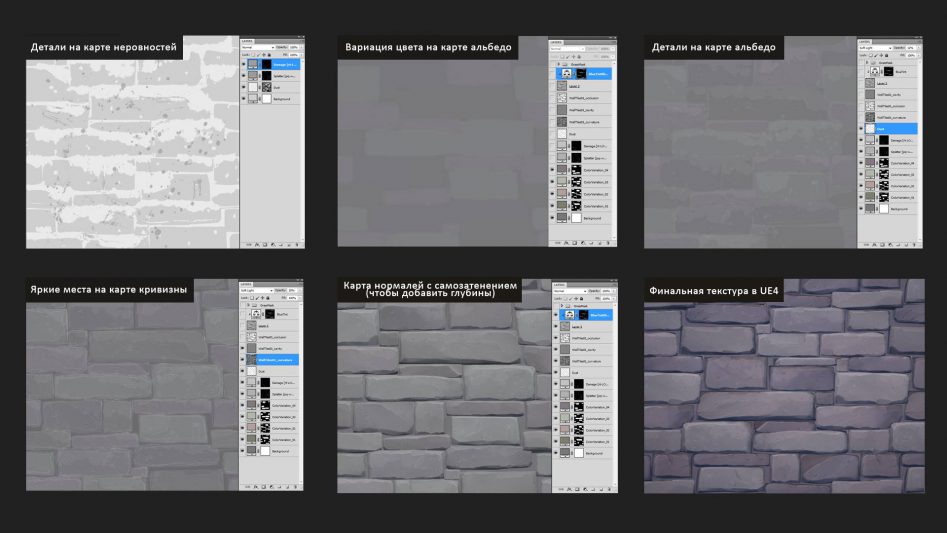
Я запек карты c объемным светом, кривизной и нормалями (я делаю так, работая со стандартными картами для текстурирования в Quixel/Photoshop), но иногда также запекал карту нормалей с самозатенением (bent normal map). Ее зеленый канал можно использовать для дополнительной световой информации, чтобы придать глубины – особенно это касается плиточных текстур. Впрочем, это зависит от того, какой тип модели я создаю, и как он будет ориентирован в самой сцене.
Делая этот материал, я решил запечь карту высот, чтобы тем самым замаскировать линейную интерполяцию между текстурами в UE4. Я также внес пару изменений вручную – изменил контраст, а также вручную подрисовал трещины и вмятины.
Далее, текстурируя в Quixel, я использовал именно эти карты. Чтобы добавить текстурам в Overwatch детализации, Blizzard очень часто использует карты нормалей и неровностей. Мне нравится этот подход, потому что на расстоянии карта альбедо кажется гладкой и чистой, а детализация, собственно, становится видна, когда смотришь на текстуру вблизи. По этой причине я старался использовать карту неровностей в Quixel как можно чаще. Добившись нужного результата, я стал менять оттенки, пока текстура не начинала выглядеть хорошо на движке.
На данный момент это мой самый любимый способ работы с текстурами, поскольку 3D-сцена в процессе работы может измениться, и далеко не раз, поэтому важно, чтобы у вас всегда была возможность вернуться назад и что-то поправить.
Я, впрочем, всегда стараюсь искать новые подходы – в зависимости от объекта, который делаю. Иногда, к примеру, текстуры нужно рисовать вручную, и тогда я стараюсь делать свой рабочий процесс максимально цельным, рисуя оттенки и накладывая заливки друг на друга. К примеру, эти техники я использовал при создании футуристического Volvo 242, который я делал в качестве декоративного объекта.

В целом, как мне кажется, самыми важными элементами, помогающими добиться такого «мягко-теплого» стиля, стали обильное использование карт нормалей, отказ от чрезмерной детализации на картах альбедо и добавление, когда нужно, дополнительных полигонов. Далее, разобравшись с объектами, вы добавляете в композицию дополнительные цвета и, наконец, унифицируете сцену, объединяя все это с хорошо запеченным освещением и делая пост-обработку.

Освещение
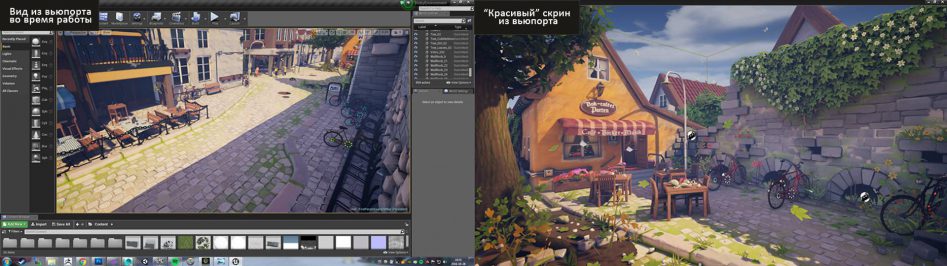
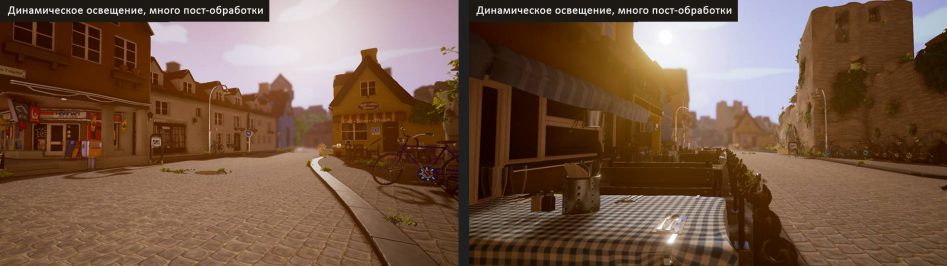
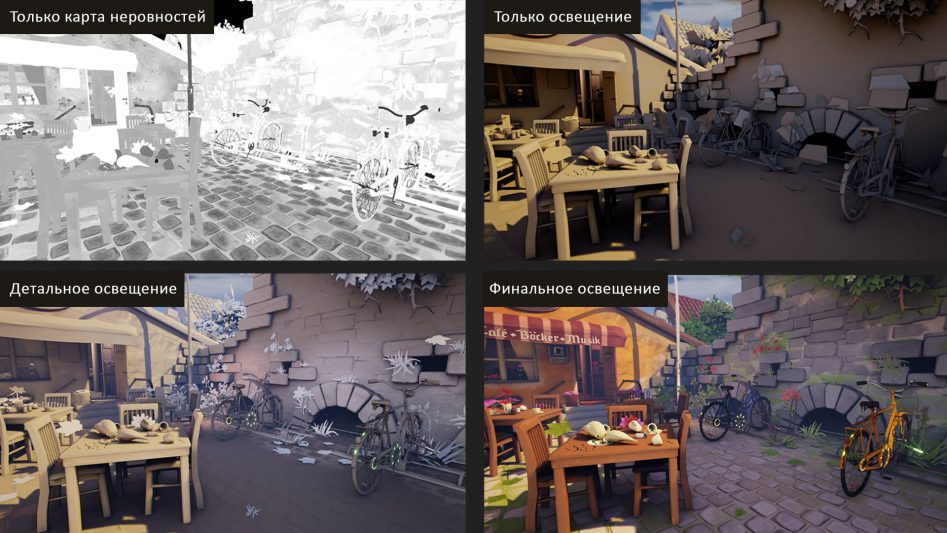
Начав работать над проектом, я был уверен, что в итоге остановлюсь на динамическом освещении. Я даже не думал о световых картах, а на стадии пост-обработки и вовсе старался как можно старательней их упрятать. Как видите, итоговая картинка на Overwatch стала совершенно не похожа:
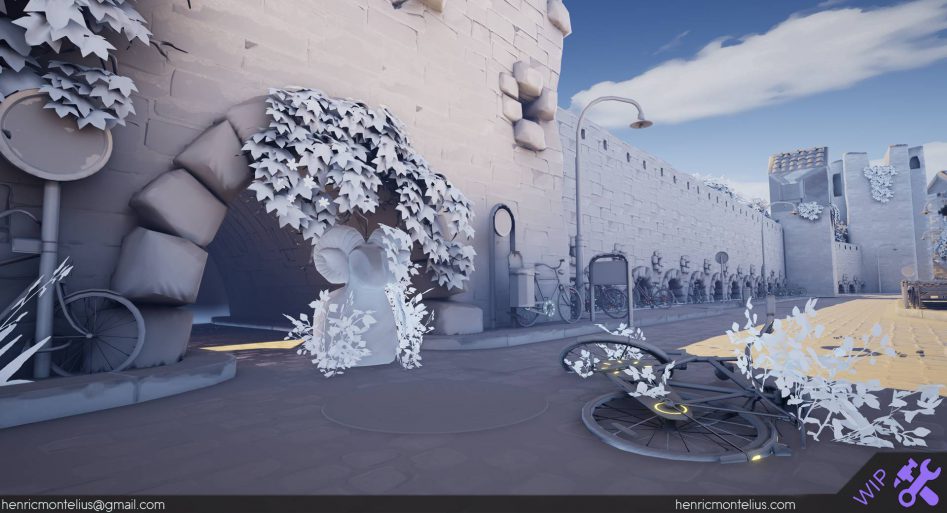
К счастью, мне помог Тильманн Мильде (Tilmann Milde) – технический художник по освещению и шейдерам в DICE – во время курса по созданию окружения. Тильманн вернул меня на верную дорожку, объяснив важность запеченного света, создаваемого при помощи световой массы (lightmass). В результате я начал с нуля, уже гораздо реже используя пост-обработку и создавая световые карты правильного разрешения для каждого объекта в сцене.
Самым главным я сделал один направленный источник света, но чтобы компенсировать его мягким объемным освещением, я также использовал свечение от неба. Оба этих источника света были объединены с модифицированной версией небесной сферы из UE4. Это сделало освещение очень гибким, что хорошо, потому что если я когда-нибудь решу поменять световую схему, у меня будет план отхода.
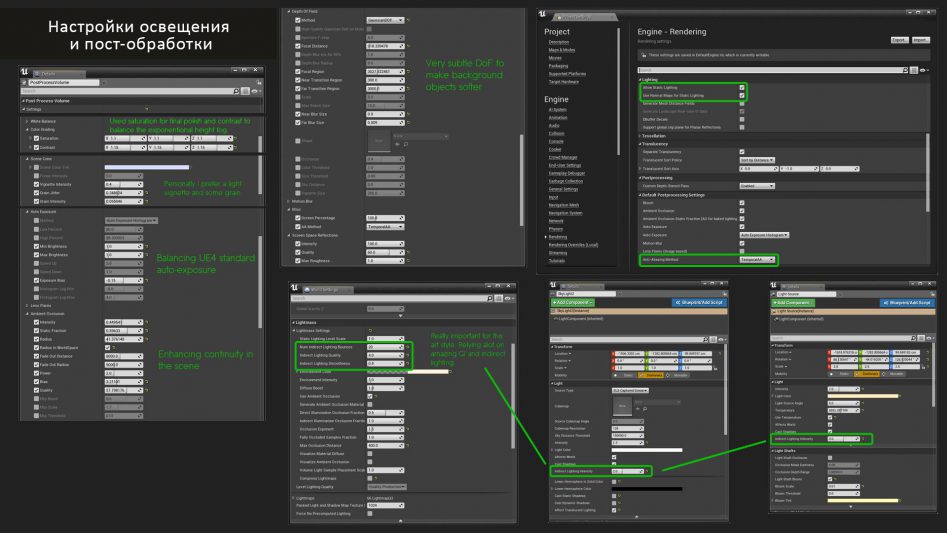
Ниже – настройки освещения и пост-обработки, которые я использую в данный момент.
Я использовал один сферический элемент для захвата отражений (sphere reflection capture) для всей локации, а также несколько маленьких в темных областях, где мне хотелось добавить больше непрямого освещения. Я также добавил несколько порталов световой массы (lightmass portal) в окнах и двери, чтобы улучшить освещение в кафе.

Заключение
Работая над столь большими сценами, можно здорово себя нагрузить, пытаясь за короткое время добавить как можно больше контента. Уменьшение масштаба проекта и понимание того, какой результат меня удовлетворит, помогло мне сделать сцену быстрее и дольше сохранять мотивацию.
Сначала я потратил несколько недель на моделирование фундамента сцены, попутно работая над другими проектами. Затем я решил уменьшить масштаб, и в итоге мне потребовалось примерно 4 недели (в режиме полной занятости), чтобы переосмыслить сцену и создать все необходимое именно для этой композиции.
В данный момент я работаю над оставшейся частью сцены и надеюсь однажды поделиться ею с сообществом!
 ProGamer
ProGamer