Играем в Source SDK, руководство по маппингу для начинающих
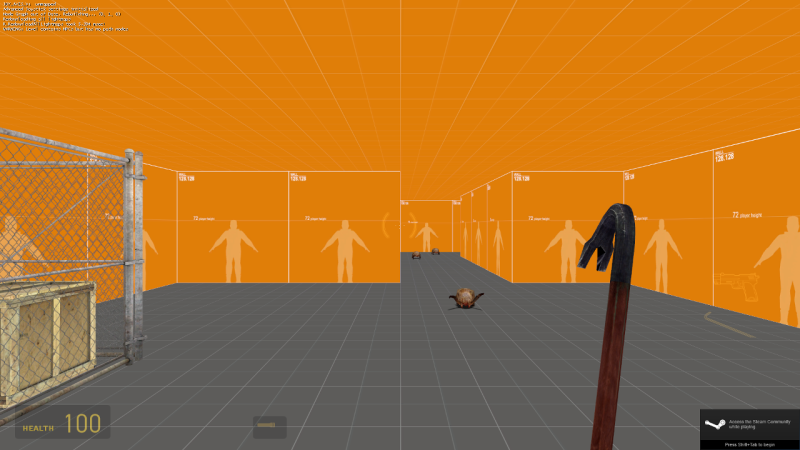
Да, именно играем, а не модим или разрабатываем, смотрим на скриншот ниже. В нашей первой статье мы расскажем, как сделать первые шаги в создании собственных карт с помощью Source SDK.

Создавать игровые уровни сложно, но интересно, и вы не только сами сможете порадоваться (хотя иногда можно и огорчиться) результатам своих трудов, но и возможно их оценят тысячи других игроков по всему свету.
- Базовые элементы, текстуры и компиляция
- Триггеры и двери
- Работа с освещением, cubemaps и HDR
- Собственные текстуры
Этот урок будет сфокусирован на создании однопользовательских карт для Half-Life 2, но полученные навыки пригодятся вам и в работе над любыми другими играми, от Garry’s Mod до Portal 2. В руководстве будут затронуты некоторые моменты работы с Source SDK, изменившиеся после ввода системы SteamPipe.
Приступаем
Для первого эксперимента с дизайном уровней давайте сразу отправимся в редактор. Инструменты Source SDK больше не запускаются через Steam. Вместо этого нужно зайти в папку Steam\SteamApps\common и найти игру, для которой вы хотите сделать карту. В нашем случае это папка half-life 2, далее заходим в папку bin. Среди прочего вы найдёте здесь программы, являющиеся частью SDK. Если запускать через стим, то SDK может не очень правильно все переварить и постоянно выдавать ошибки. Там все дело в правильных путях к подгружаемым файлам, опустим этот момент, все прекрасно работает при запуске hammer в папке игры.
Запускаем hammer.exe (на будущее добавьте ярлык на рабочий стол). Вы уже могли слышать про Hammer – это редактор движка Source, в котором и создаются все карты. Здесь вы проведёте большую часть времени, работая над картой или модом. С первого взгляда такого не скажешь, но Hammer – очень мощная утилита.
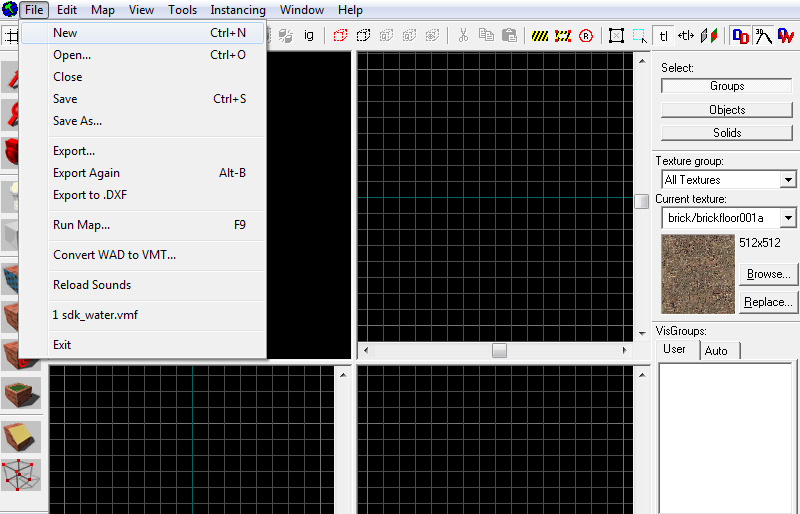
Создаём новую карту выбором пункта меню File>New. Экран разделится на четыре части. В левой верхней части расположен 3D-вид, где можно перемещаться по карте, словно в режиме noclip. Остальные части – это 2D-виды, где правая верхняя показывает карту сверху, а нижние с боковых сторон.

Инструменты
Для начала немного занудства, а немного ниже начнем уже разбирать примеры. В правой части окна редактора вы можете заметить набор значков. Это инструменты, с которых вы и будете начинать работу.
Selection Tool
![]()
Этот инструмент используется преимущественно для выделения блоков, которые нужно переместить или изменить их форму. Блок можно выделить, нажав на его грань или на перекрестье в центре, также можно обвести его рамкой. Выделенный блок помечается красным цветом. Чтобы снять выделение, просто кликните на свободном пространстве.
Magnify
![]()
Это не особо важный инструмент. Он используется для масштабирования 2D-видов. Для этого удобнее пользоваться колёсиком мыши. Если по какой-то причине на вашей мыши нет колёсика, то он вам пригодится.
Camera
![]()
Тоже далеко не самый важный инструмент. Он помещает на один из 2D-видов синий круг, олицетворяющий камеру. При перемещении камеры на 3D-виде, синие круги на плоских видах тоже будут двигаться, чтобы вы понимали, где находитесь.
Entity Creation Tool
![]()
Этот инструмент помещает на карту объект (entity). Мы подробно рассмотрим его работу в дальнейших уроках, сейчас просто знайте, что с его помощью создаются, к примеру, стулья и столы.
Block Creation Tool
![]()
Этот инструмент вам придётся использовать очень часто. Пожалуй, в Hammer он самый важный. Он создаёт блоки – то, что у вас будет стенами, полом, потолком и т.д. Перетащите инструмент на 2D-вид, там он отобразится белым пунктирным контуром. Выбрав нужную позицию для блока, жмите Enter для его создания.
Texture Application Mode
![]()
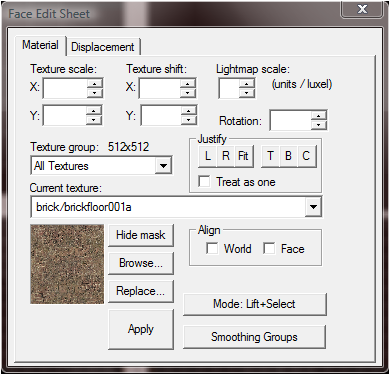
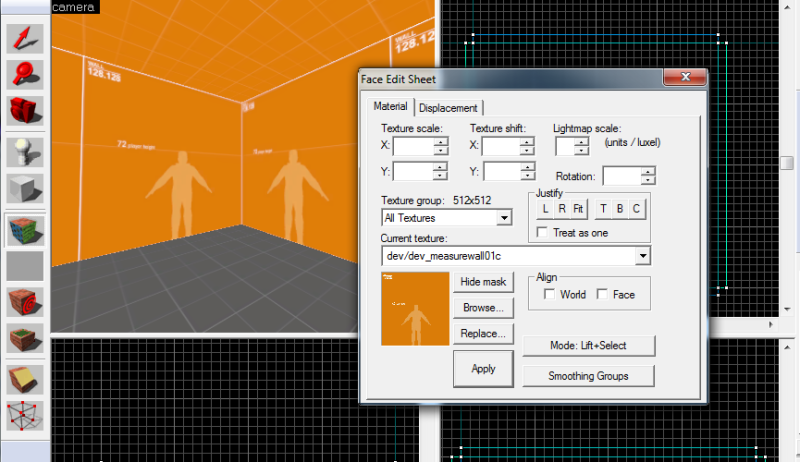
Этот инструмент нужен для наложения нескольких текстур на один блок. Выбор инструмента откроет вот такое меню:

В следующих уроках я подробнее разберу этот инструмент, так что не пугайтесь обилию кнопок, там всё не так уж сложно.
Apply Current Texture to Selection
![]()
Не совсем понимаю, для чего здесь этот инструмент. Вообще никогда им не пользовался. Он накладывает текущую текстуру на всё, что у вас выделено.
Decal Appliance Tool/Overlay Appliance Tool
![]()
Оба инструмента накладывают на ваши блоки 2D-изображения – кровь, грязь, граффити и т.д. Разница в том, что используя второй, вы сможете изменять их размер, но для обработки потребуется больше памяти.
Clipping Tool
![]()
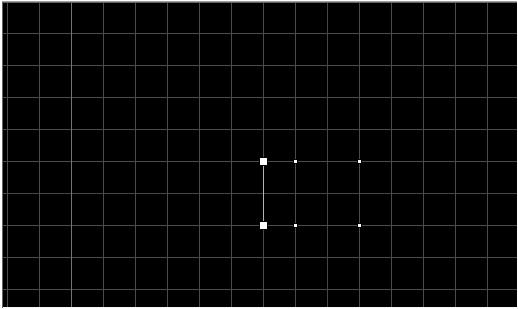
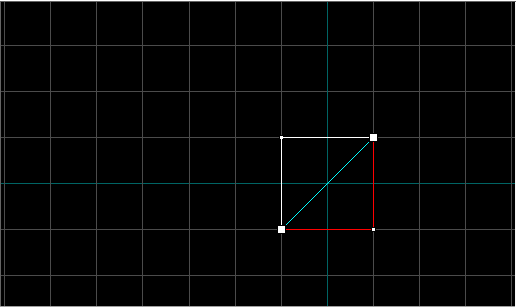
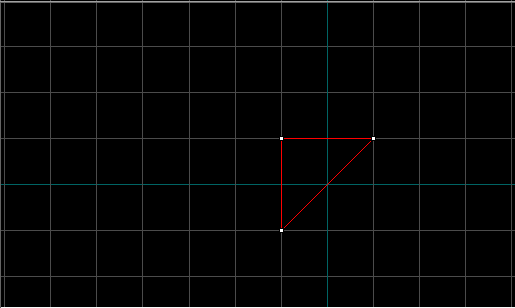
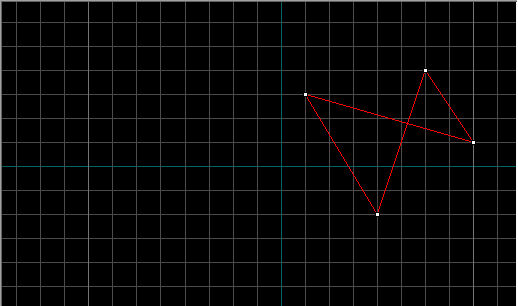
Этот инструмент используется для отсечения части блока. На картинке ниже показан блок и голубая линия с белыми квадратами на концах.

Линия – это инструмент отсечения. Для её создания просто перенесите инструмент на желаемый 2D-вид. Белая часть блока – та, что сохранится. Когда вас устраивает результат, нажимайте Enter.


Vertex Manipulation Tool
![]()
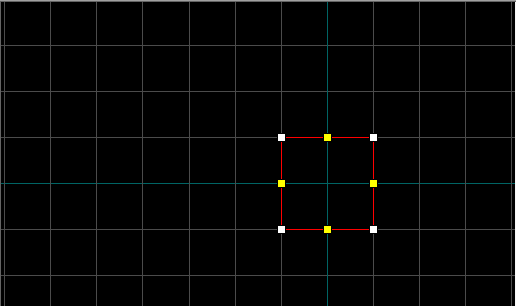
Этот инструмент нужен для создания сложных форм путём манипулирования вершинами блоков. Выделите блок, затем выберите этот инструмент. Должно выглядеть примерно вот так:

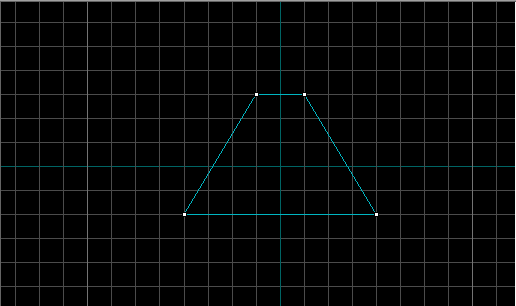
Жёлтые квадраты трогать не советую, для начала будет достаточно белых. Поэкспериментируйте с перемещением квадратов. В дальнейших уроках я подробнее расскажу об этом инструменте. Для завершения нажмите на инструмент выделения. Попробуйте реалистично исказить форму. Затем превратите блок во что-нибудь сумасшедшее, что вызовет ошибку.
Блок, не приводящий к ошибке:

Блок, приводящий к ошибке:

Базовые конструкции
Всё, что есть на уровне, представляет из себя либо блок (brush), либо объект (entity). Блоки – это статичная геометрия мира, например, стены, пол и здания. Всё остальное, включая предметы, оружие, врагов и модели – это объекты. Давайте сделаем пол в комнате с помощью блока.
Выбираем инструмент Block Tool в левой панели. Для создания блока жмём и растягиваем конструкцию на виде сверху. Заметьте, что его границы привязываются к сетке, это позволяет избежать нежелательных зазоров между разными блоками. Создаём блок 512×512 единиц. Вы увидите, как он появится на двух нижних видах.
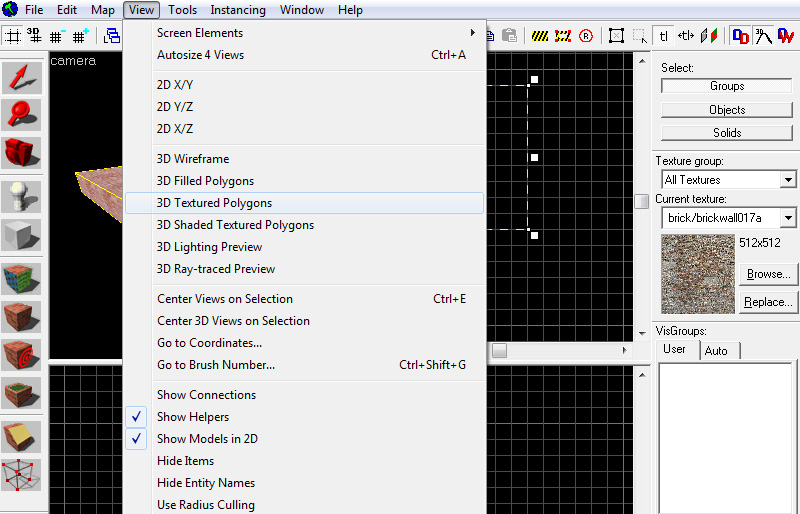
Сделать сетку помельче можно, нажав на значок Smaller Grid в верхней панели. Уменьшите высоту блока с помощью боковых видов (16 единиц будет достаточно) и нажмите Enter. Чтобы посмотреть на своё творение в 3D-виде, наведите на него курсор и нажмите Z – так вы сможете передвигаться клавишами WASD, а мышью поворачивать камеру. Вы должны увидеть блок со стандартной текстурой (при этом нужно переключиться в вид с текстурами, нажав на 3D Textured в меню View), как показано в правой части экрана.

Попробуйте проделать то же самое для создания стен своей комнаты. Обычная стена имеет высоту 128 единиц и толщину 8-16 единиц. (Размер большинства текстур 128×128, и таким образом мы убедимся в их правильном наложении. Кроме того, для движка предпочтительнее размеры блоков в виде степени с основанием 2, но это не жёсткое правило). После этого создайте потолок, перетащив пол вверх с зажатой клавишей Shift на одном из боковых видов.
На этом этапе я должен указать на первое правило Hammer: сохраняйтесь чаще! Программа славится вылетами в самый неподходящий момент, и даже лучшие из нас тратили впустую по нескольку часов работы. Ctrl+S – это бесценная комбинация клавиш. Для больших карт даже рекомендуется сохранять несколько резервных копий на случай потери или повреждения данных.
Текстуры
Оглядите получившуюся комнату 3D-камерой. Вы заметите, что все блоки выглядят одинаково, как кирпичная стена. Это далековато от идеала, так что взглянем на меню текстур в правой части.
В правой части редактора вы должны видеть вот такое меню:

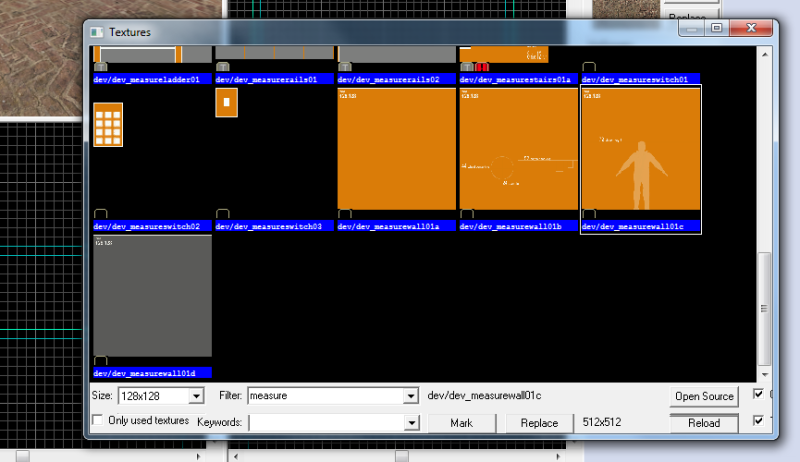
Нажмите Browse для открытия списка всех текстур из игры. Вы сможете выбрать практически любую, но при создании раннего прототипа люди обычно останавливаются на «мерных» текстурах, предоставленных Valve и позволяющих оценить масштаб карты и убедиться в должном положении текстур. Наберите «measure» в поле Filter и двойным кликом выберите dev_measurewall1101c (это текстура с очертанием персонажа игрока).

Теперь вы видите эту оранжевую текстуру в правой части экрана. Чтобы наложить её на свои стены, поочерёдно выделите их, удерживая Сtrl, затем нажмите Apply Current Texture в левой панели.
Если хотите наложить текстуру только на одну поверхность блока, нажмите Toggle Texture Application, открыв небольшое окно. Теперь выберите пол комнаты в 3D-виде и, нажав Browse, выбирайте другую текстуру. В 3D-виде показывается, как изменилась только одна из сторон блока. Это окно также пригодится для выравнивания и поворота текстур.

Каждая из текстур соответствует определённому материалу из игры, так что металлическая текстура будет издавать звенящий звук при ходьбе или выстрелах по ней.
Переберите несколько вариантов текстур, познакомьтесь с настройками окна и давайте двигаться дальше.
Объекты
Статичные стены – это хорошо, но если вы хотите хоть какой-то интерактивности, вам понадобятся объекты. Объекты бывают двух типов: блоковые (создаются из уже знакомых вам блоков) и точечные (point entities). Давайте остановимся на вторых.
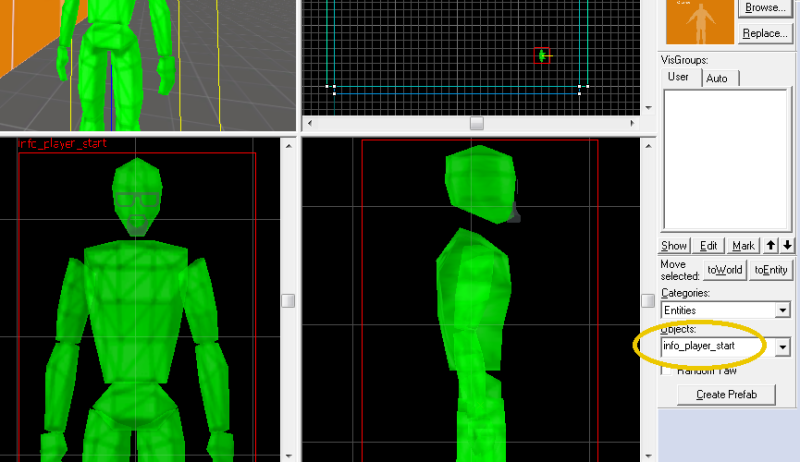
Нажмите на значок под названием Entity Tool. В правой части экрана найдите два выпадающих списка. Второй из них включает в себя множество объектов, которые вы можете поместить на карту. В этом списке вы, помимо всего прочего, найдёте врагов (npc_zombie), предметы (weapon_rpg) и спецэффекты (env_spark). Не поддавайтесь искушению пробовать каждый из них и найдите info_player_start. Этот объект определяет точку появления игрока на карте. Перейдите на 3D-вид и расположите где-нибудь зелёного Фримена (этот объект тоже помогает оценить масштабы карты). Как и блоки, объекты можно двигать по карте на 2D-видах (а вот размеры изменять нельзя). Чтобы поворачивать уже выделенный объект, нажмите на него ещё раз.

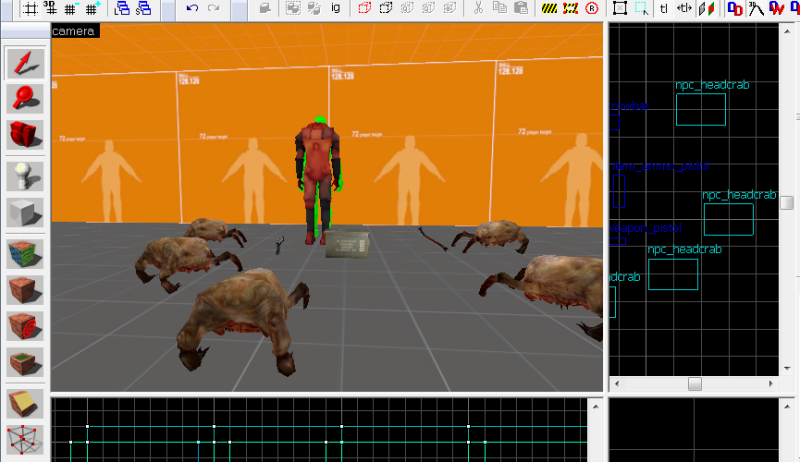
Теперь игрок может появиться в игре. Давайте поможем ему, разместив рядом item_suit и weapon_crowbar. С такой же лёгкостью можно добавлять на карту и другие объекты – добавьте немного item_healthkit или какое-нибудь оружие и патроны к нему. В качестве противников поместите на уровень парочку npc_headcrab, только подальше от игрока, чтобы его не застали врасплох! Это самый простой вид NPC, их продуманное поведение потребует немалых усилий, но на этом этапе достаточно просто добавить их на карту.
Если хотите разнообразить и расширить карту, добавьте ещё несколько комнат и коридоров.

Уверен, что даже при наличии оружия и врагов ваш уровень выглядит довольно безжизненным. На картах Valve более сложные детали представлены предварительно подготовленными моделями (props). Есть три основных типа моделей: prop_static, не подлежащие взаимодействию и перемещению, prop_physics, которые можно поднимать или перемещать гравипушкой, и prop_dynamic, которые можно присоединять к другим объектам, изменять их анимацию и проделывать другие интересные вещи.
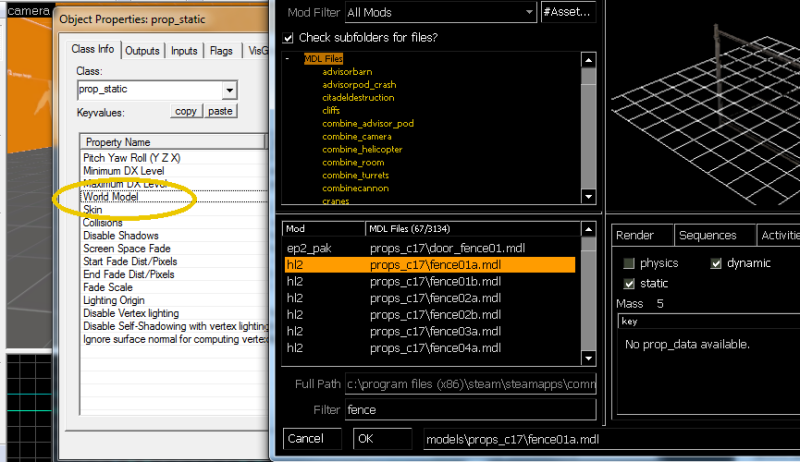
Начнём с простого: разместим на карте объект prop_static. Он появится в виде маленького куба и мы должны назначить ему модель. Откройте свойства объекта двойным кликом на 3D-виде или выбрав Properties на 2D-виде. В этом меню меняются различные опции всех объектов, включая входные и выходные данные, контролирующие их функции и необходимые для скриптовых событий.
Пока что выберите World Model и нажмите Browse: здесь вы увидите все модели, существующие в игре. Как и в случае с текстурами, список можно фильтровать по названию. Например, фильтр «foliage» покажет деревья и различные растения для обустройства уровня за пределами помещения. Попробуйте подобрать другие ключевые слова для поиска нужных вам моделей. Вкладка Info покажет поддерживаемый тип модели (static, physics или dynamic). Когда найдёте, что вам нужно, расположите объект на карте с помощью 2D-видов.

Таким же образом добавьте несколько моделей prop_physics – к примеру, бочек, которые можно расшвыривать гравипушкой (в Hammer она называется weapon_physcannon). Следите, чтобы добавленные модели нигде не пересекались с блоками.
Компиляция
С этого момента можно запускать карту в игре (конечно, я не советую выпускать её в таком виде!). Компиляция – это превращение вашей карты в файл .bsp, распознаваемый игрой. Во время компиляции заранее просчитывается обзор и освещение, чтобы эти вычисления не проводились в процессе игры.
Прежде, чем компилировать уровень, его нужно проверить на наличие «утечек», то есть мест, где можно попасть в пустоту за пределами карты через какой-либо из объектов. Есть несколько способов обнаружить утечки, но на маленьких картах они должны быть сразу заметны. Утечки не помешают запуску карты (как это происходит при создании карт для, например Quake3), но могут привести к нежелательным последствиям.

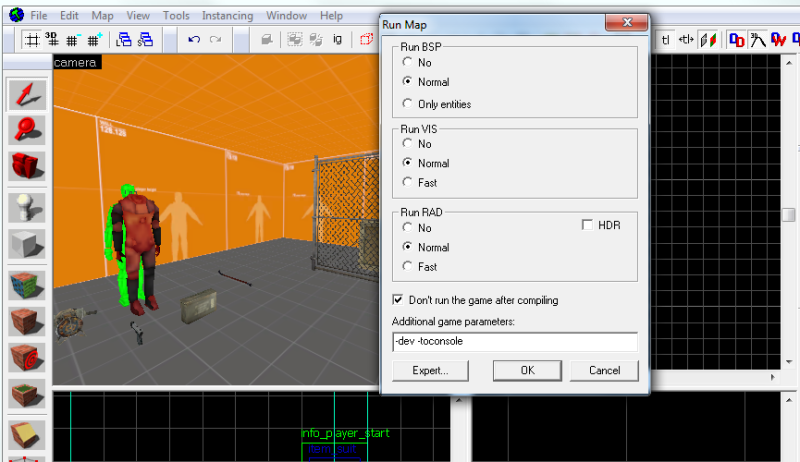
Если вы довольны своей картой, жмите File>Run Map. Вам предложат сохраниться, если вы этого ещё не сделали и дадут на выбор несколько опций. Оставьте все переключатели выставленными по умолчанию и проверьте, чтобы опция «Don’t run the game after compiling» была отключена. В поле «Additional game parameters» пропишите «-dev -toconsole» без кавычек. Это даёт больше информации на экране во время игры и автоматически включает читы. Теперь жмите OK и ждите несколько секунд. Вам покажут кучу информации о том, как проходит процесс компиляции, после чего игра должна благополучно запуститься.

Ура! Теперь вы внутри своего уровня, можете бегать по нему, собирать оружие и убивать врагов. Вы можете заметить некоторые проблемы, например, равномерную яркость. Это из-за того, что мы не добавили ни одного источника света, но об этом мы расскажем уже в другой раз.
 ProGamer
ProGamer