Программирование и разработка игр для детей

Интересоваться игровой разработкой начинают дети всё более юных возрастов. Информации в наше время можно найти предостаточно, пожалуй, её даже с избытком. Это руководство поможет юным читателям или их родителям познакомиться с миром разработки игр. И что же это, собственно, значит? Во-первых, я сосредоточусь на технологиях, подходящих новичкам. Во-вторых, я не буду строить догадок об уровне ваших технических познаний, допуская, что он может быть нулевым. Поэтому, если будет казаться, что я считаю вас недостаточно умными или говорю снисходительно – это не так! И наоборот, если что-то будет не до конца понятно, дайте мне знать, и я постараюсь всё прояснить.
Слишком юный возраст – это сколько?
Наверное, самый распространённый вопрос. Сколько лет должно быть мне (или моему ребёнку), чтобы знакомиться с игровой разработкой? Ответить на него невозможно, поскольку все дети разные. На самой нижней ступени (при использовании подходящих инструментов) по-настоящему заинтересованный 6-летний новичок уже может достичь определённых успехов. На другой стороне спектра в 12 лет для этих успехов уже должно быть достаточно образовательной базы и умственных способностей. Реальный возраст получается где-то посередине.
Для начала нужно усвоить несколько критически важных вещей.
Первое – мотивация. Именно отсутствие мотивации, а не умственных способностей чаще становится преградой на пути к успеху. Если ваш ребёнок обожает творить (любить играть и любить делать игры – совсем не одно и то же) и готов к пробам и ошибкам, он идеально подходит для игровой разработки!
Второе – управление ожиданиями. Здесь мы теряем большую часть потенциальных разработчиков, независимо от возраста. Разработка игр – не самое сложное в мире занятие, но оно достаточно комплексное. Ваш ребёнок не будет в скором времени работать над масштабными современными играми, вроде Call Of Duty или NHL, не будет делать MMO-проекты. Начинать нужно с чего-то очень скромного и постепенно двигаться дальше.
Если ребёнок убеждает себя, что собирается делать новый Minecraft, его ждёт очень болезненная неудача. С другой стороны, установка «когда-нибудь я сделаю новый Minecraft» может отлично сработать. Тут очень важно понимать разницу. Как и с любым другим навыком, этот следует развивать постепенно. Попытка взяться за слишком серьёзное дело приведёт лишь к провалу и разочарованию. Для справки, сам я начал программировать лет в 8 на Atari BASIC.
Что вообще такое игровая разработка?
Здесь мы слегка углубимся в технические аспекты. Игровая разработка – обобщающий термин, подразумевающий множество навыков, направленных на создание одного большого творения. Представьте, что вы занимаетесь производством автомобилей. Одного навыка для этого недостаточно, вам нужны инженеры, дизайнеры, сборщики, тестировщики и множество других специалистов, чтобы сделать одну машину. Однако весь перечень необходимых задач может выполняться одним человеком. Есть немало успешных игр, написанных, нарисованных и выпущенных одним человеком. Впрочем, важно понимать, что это редкие случаи. Я говорю о том, что весь процесс разработки не сводится к одной задаче, их несколько. И если ребёнку по душе что-то одно, другое может и не понравиться. Важно помнить это при выборе программ, проверяя наличие образцов графики и звука, чтобы не приходилось абсолютно всё делать самостоятельно.
В титрах современных игр указаны сотни фамилий и специальностей связанных с проектом людей. Впрочем, для начала вам достаточно всего двух задач: сделать игру и её содержимое.
Для примера возьмём «Монополию». Во-первых, делаем игру: определяем дизайн игрового поля, придумываем правила для кубиков, пишем игровые карточки и т.п. После этого создаём игровой контент: изображения на поле, рисунки на карточках, пластиковые домики и прочее.
С видеоиграми всё точно так же. Первая задача обычно называется программированием, вторая состоит из наполнения игры графикой, анимацией, звуком и музыкой. Для всего этого требуются совершенно разные навыки, но без них, как правило, не обойтись. Наша статья сосредоточится на программировании – когда дети интересуются разработкой игр, они думают именно об этом. Если ребёнок хочет рисовать графику для игр, то скорее всего уже и так делает наброски в блокноте! И это, кстати, правильный подход, ведь разница между «художником» и «игровым художником» минимальна.
Что такое программирование?
Итак, когда речь идёт об игровой разработке, скорее всего имеется в виду программирование. Что это такое? Проще всего сказать, что это искусство объяснять компьютеру, что он должен делать. В контексте разработки игр это значит делать вещи, вроде «если игрок нажимает кнопку «вверх», сделать то» или «если здоровье падает до нуля, сделать это».
Как вам программировать игры – это уже вопрос непростой, и с ним вам предстоит помучиться. Ещё важнее понимать, что здесь всё зависит от вашего ребёнка. Все мы думаем по-разному и по-разному выражаем свои идеи. Кто-то может выбрать стиль, совершенно непривлекательный для другого.
По большому счёту, существует три способа говорить компьютеру, что делать (зачастую дело сводится к их комбинации):
Визуальное программирование
Распространённый подход среди новичков, да и среди разработчиков вообще (к примеру, в популярном коммерческом движке Unreal Engine 4 есть интерфейс визуального программирования Blueprints). Вы формируете игровой экран, перетаскивая элементы, впоследствии связывая их подобием блок-схемы. Если ваш ребёнок мыслит визуальными образами, это лучший выбор.

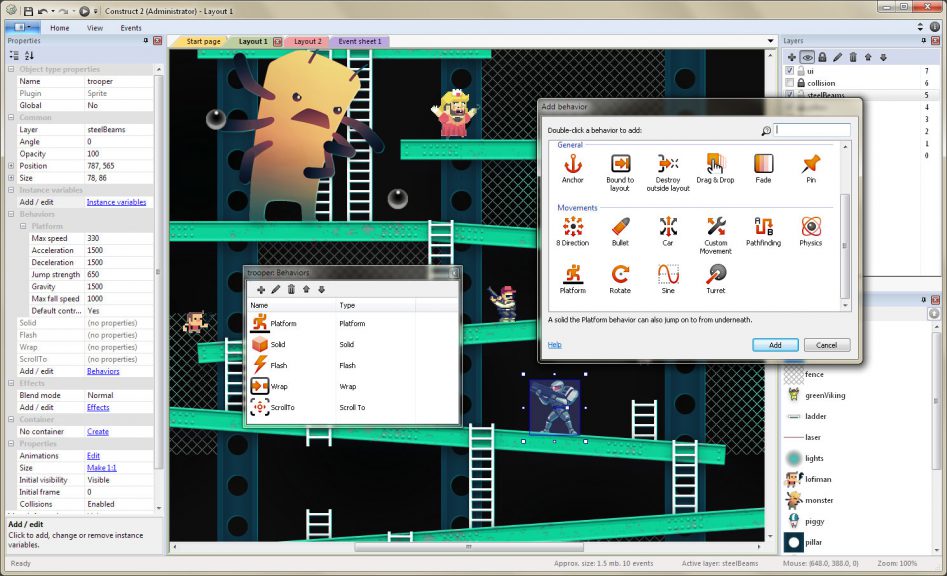
Construct – один из инструментов визуальной разработки игр
Скриптовые языки
Здесь вы объясняете компьютеру задачу с помощью небольших текстовых файлов. Зачастую вы всё равно пользуетесь визуальным редактором, как на картинке выше, но даёте компьютеру понять, что нужно делать, не заполняя текстовые поля и не выстраивая схемы, а с помощью кода.

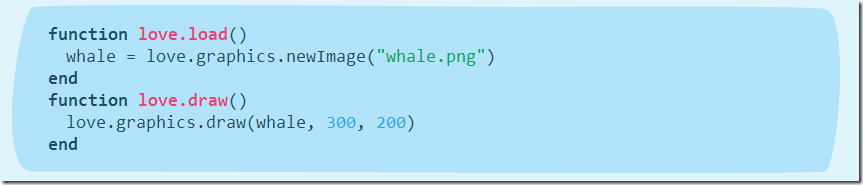
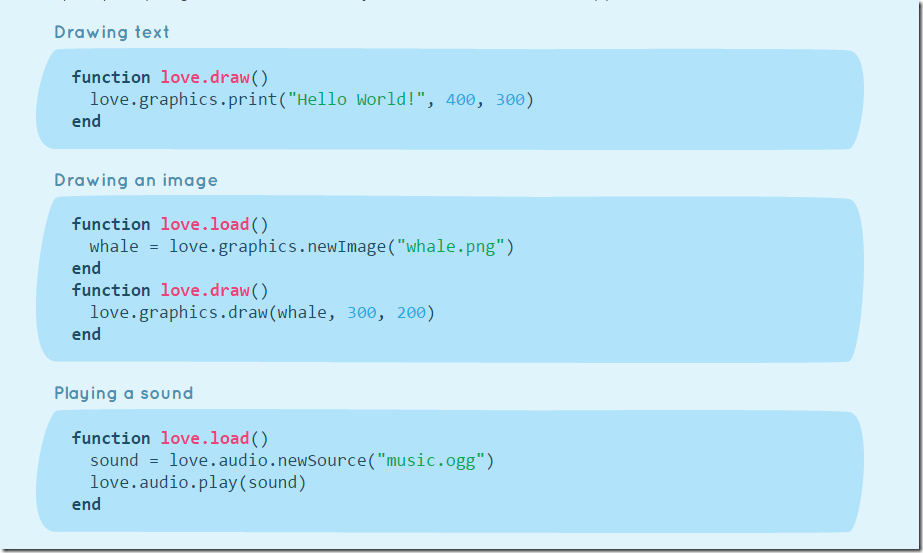
Пример скриптового языка LUA в библиотеке LÖVE
Этот кусочек текста указывает компьютеру загрузить изображение «whale.png» и вывести его на экран.
Традиционные языки программирования
Наконец, многие игры пишутся на традиционных языках: C++, Java, C# и других. Сразу скажу прямо, что не советую юным игроделам начинать с традиционных, или, если точнее, компилируемых языков по ряду причин.
Главный вопрос, который может у вас возникнуть: чем отличаются скриптовые и компилируемые языки? В основном различия касаются технических подробностей, выходящих за пределы данной статьи, но в целом всё сводится к комплексности. Работа с компилируемым языком затрагивает множество вещей, о которых не нужно думать в скриптовых языках: компиляция (превращение написанного вами текста во что-то, понятное компьютеру), линковка (тут в двух словах и не объяснить) и многое другое.
Более важным различием выступает назначение. Скриптовые языки в основном направлены на решение конкретных задач для упрощения жизни разработчика. Если вкратце, скриптовые языки гораздо проще в изучении и использовании.
В конечном итоге вы часто будете встречать средства разработки, совмещающие визуальное программирование и скриптовые языки.
IDE, библиотека, что???
Ладно, это последний вводный момент. В тексте будет много не самых понятных терминов и выражений, так что я вкратце их поясню.
Язык. Имеется в виду язык программирования. Мы общаемся между собой на разных языках, и с компьютером тоже можно говорить на разных. На примере выше показан язык Lua.
IDE. Интегрированная среда разработки (Integrated Development Environment) – приложение, отвечающее сразу за множество задач. Не все описанные программы включают IDE, то есть для разных работ вам может понадобиться разный софт. Обычно среда разработки содержит текстовый редактор, язык программирования и ряд других инструментов.
Библиотека. Представьте, что это некто, делающий за вас кучу работы. Как правило, даже «простые вещи», вроде вывода на экран, не являются частью языка. Эти вещи создают другие люди, делая их доступными в виде библиотек. В некоторых случаях (в GameMaker или Construct) всё это уже собрано для вас воедино. В Lua, к примеру, вам требуется самому выбирать библиотеку. У каждого подхода есть свои плюсы и минусы. Gamemaker многое упрощает для начинающих, зато Lua позволяет сменить библиотеку на более удобную.
Спрайт. Это используемая в игре графика, например, персонаж игрока. Спрайт может быть картинкой или содержать множество анимаций. Точное значение спрайта в каждом движке своё, но в игре это всегда видимый движущийся объект. В Super Mario Brothers это Марио, черепахи, огненные шары и т.д. Сам мир при этом – небо, трубы и прочее – не обязательно состоит из спрайтов.
HTML 5. Здесь не всё может быть понятно сразу. HTML 5 – это последняя версия HTML, языка разметки веб-страниц. При загрузке сайта в браузере компьютера или телефона вы видите HTML-документ. Но HTML5 – это ещё и обобщённый термин для множества технологий, на которых держится работа веб-сайтов. Сюда входит сам HTML, CSS (ещё один язык, определяющий внешний вид страниц) и JavaScript, скриптовый язык, отвечающий за логику. Люди часто пользуются HTML, HTML5 и JavaScript как взаимозаменяемыми понятиями, хотя технически это не совсем верно. HTML5 может использоваться для создания игр, и с ним не обязательно работать в самом браузере.
Отладчик. Когда игра не работает, как надо, бывает непросто выяснить, почему. В некоторых пакетах для этого существует так называемый отладчик, средство для выявления проблем или «багов». Для новичков это довольно продвинутый инструмент, но когда в нём возникает необходимость, отладчик нельзя переоценить.
Средства игровой разработки, подходящие для детей
Итак, переходим к непосредственной сути статьи – инструментам, способным познакомить вашего ребёнка с миром игровой разработки. Это ни в коем случае не всеобъемлющий список! В каждом пункте я расскажу, что входит в комплект программы, на примере покажу, как она работает, опишу плюсы и минусы, укажу цену, если она есть и приведу ссылки на учебную литературу. Осталось отметить один момент… каждый из вариантов может быть полезен, здесь нет «лучшего» выбора. Выбирайте на основе предпочтений вашего ребёнка. Если первый выбор не сработал, пробуйте что-то другое.
Список построен без определённого порядка.
Scratch
Это проект, финансируемый Массачусетским технологическим институтом и направленный на обучение программированию детей от 8 до 16 лет. Программа появилась на свет в 2006, и с тех пор собрала вокруг себя крупное сообщество. Особый упор делает на привлекательность для всей семьи. Для работы Scratch нужен только браузер, вы просто заходите на сайт и начинаете программировать. Scratch включен в вводный курс по компьютерным
Scratch относится к категории средств визуального программирования. Ребёнок переносит актёров на сцену и управляет ими с помощью Lego-образных блоков программирования. Блоки выступают неплохим аналогом структуры настоящих языков программирования, так что впоследствии в них будет проще разобраться. Документации доступно много, а примеров программ буквально тысячи.
Пожалуй, наиболее привлекательной особенностью Scratch является наличие всего необходимого контента для начала работы. При этом есть и возможность загружать собственные или скачанные звуки и графику, что упрощает переход от программирования к созданию ассетов или наоборот.

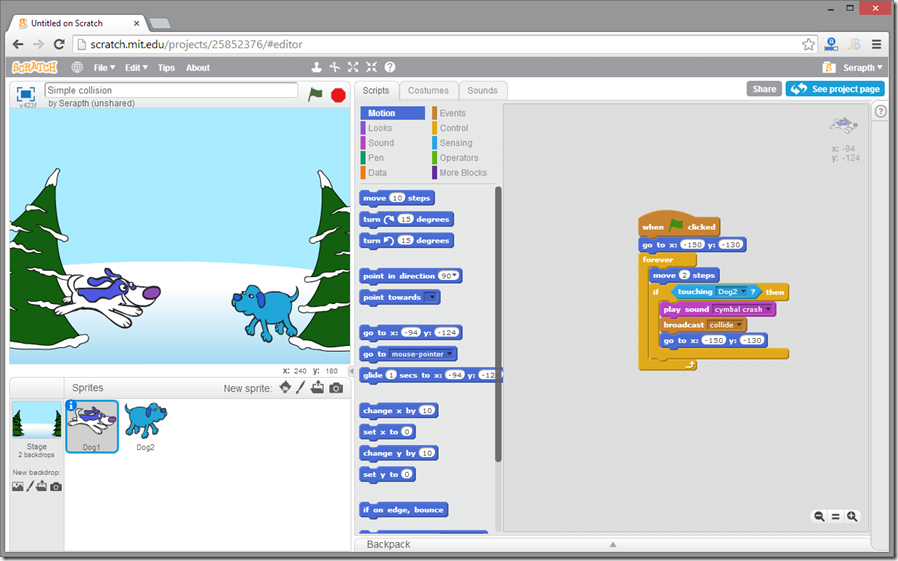
Scratch, запущенный в Chrome

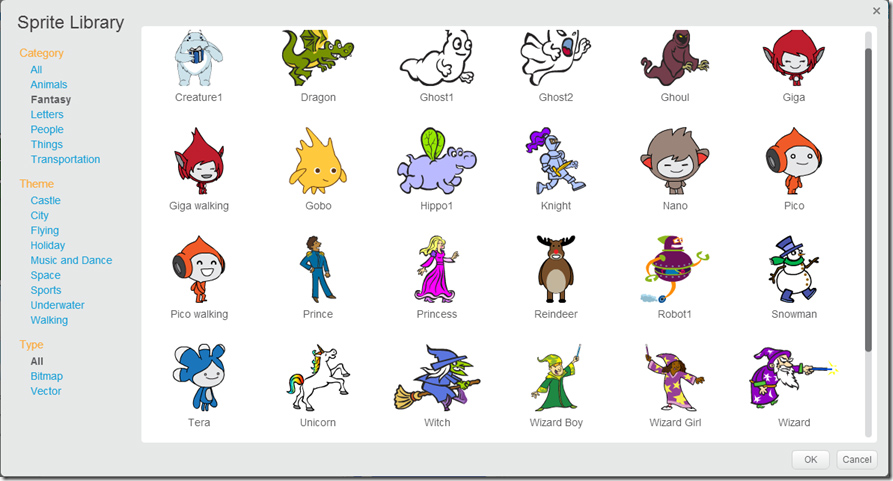
Загрузка нового спрайта

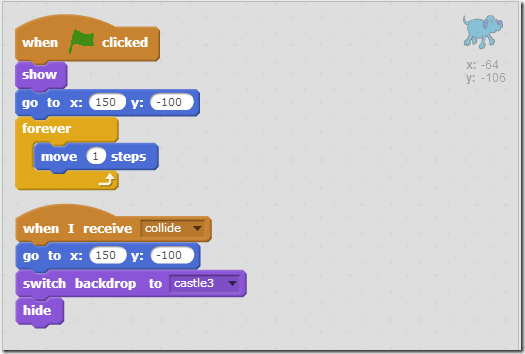
Программирование в Scratch
Выше показан скрипт, привязанный к синей собаке. Он состоит из двух частей, первая срабатывает по нажатию зелёного флага. Собака появляется на экране в определённом месте, затем шаг за шагом двигается влево. Второй скрипт ожидает столкновения с другой собакой, после чего возвращает пса в начальную позицию, меняет сцену и скрывает объект. У каждого спрайта отдельный скрипт. Блоки выбираются в палитре программирования.
Для программирования в Scratch используются блоки. На изображении показана категория Внешность. Как видите, выбор категорий достаточно широк.
Scratch – это решение «всё-в-одном», для работы вам больше ничего не понадобится. В комплекте присутствует множество сцен, фонов и звуков.
Scratch абсолютно бесплатен и существует за счёт спонсорской поддержки.
Книги (да, есть на русском):
- Первая книга юного программиста. Учимся писать программы на Scratch – Юлия Торгашева
- Творческие задания в среде Scratch. 5-6 класс. Рабочая тетрадь – Юлия Пашковская
- Программирование для детей. Иллюстрированное руководство по языкам Scratch и Python – Кэрол Вордерман
У Scratch есть и приложение для iPad под названием ScratchJr для детей 5-8 лет. Тоже совершенно бесплатное. Ничего не нужно покупать или скачивать, для знакомства с программой не нужно даже регистрироваться, так что Scratch можно назвать наиболее доступным вариантом из списка.
Construct2
Construct2 – ещё один движок, основанный на визуальном программировании. Игры создаются в интерфейсе с перетягиванием элементов, а логика контролируется системой событий наподобие блок-схем. Если функциональности недостаточно, можно создавать собственные плагины при помощи JavaScript, хотя это уже довольно сложно и вовсе не обязательно – Construct2 задуман так, чтобы всё управлялось событиями. Конечный результат работы представляет собой HTML5, его можно экспортировать на разные платформы, включая мобильные устройства (Android, iOS, Windows Mobile), браузеры и настольные системы.
Construct2 куда более комплексный инструмент в сравнении со Scratch, что говорит о двух важных вещах. Во-первых, крутая кривая обучения делает его неподходящим для маленьких детей, и он не делает упора на обучающий подход. С другой стороны, это относительно простой инструмент уже не для изучения азов, а для создания игр. Это значит, что ваш ребёнок не скоро столкнётся с какими-либо ограничениями. В Construct2 создано немало коммерческих игр.
По Construct2 есть много доступной документации, в том числе подробная справочная информация и руководство в формате PDF. Сообщество очень активное, за поддержкой всегда можно обратиться на форум.
Construct устанавливается на компьютер под управлением Windows. Mac на данный момент не поддерживается.

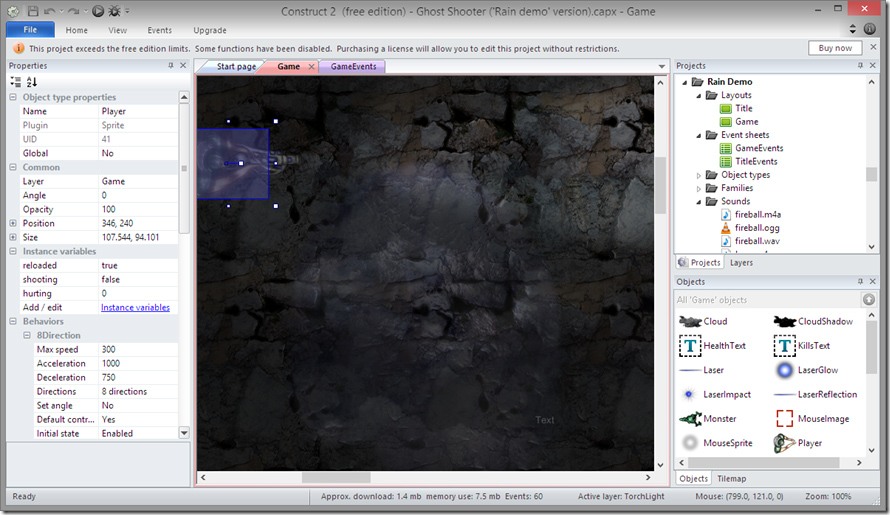
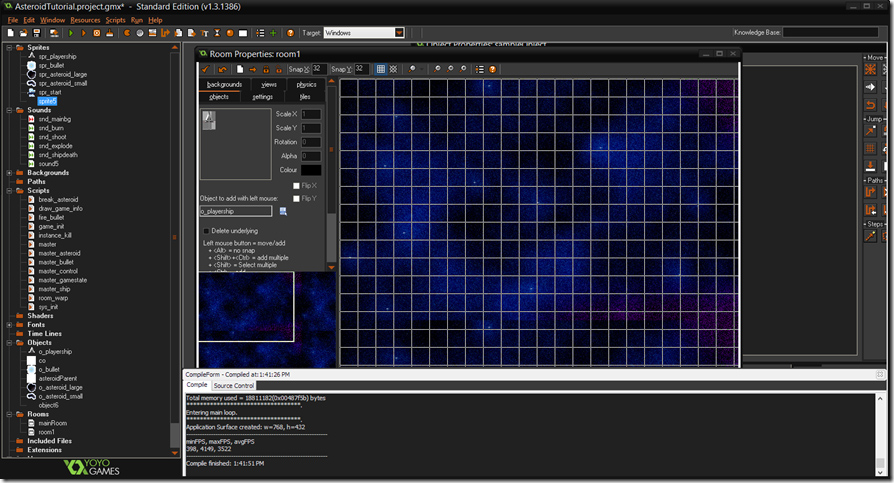
Главное окно программы

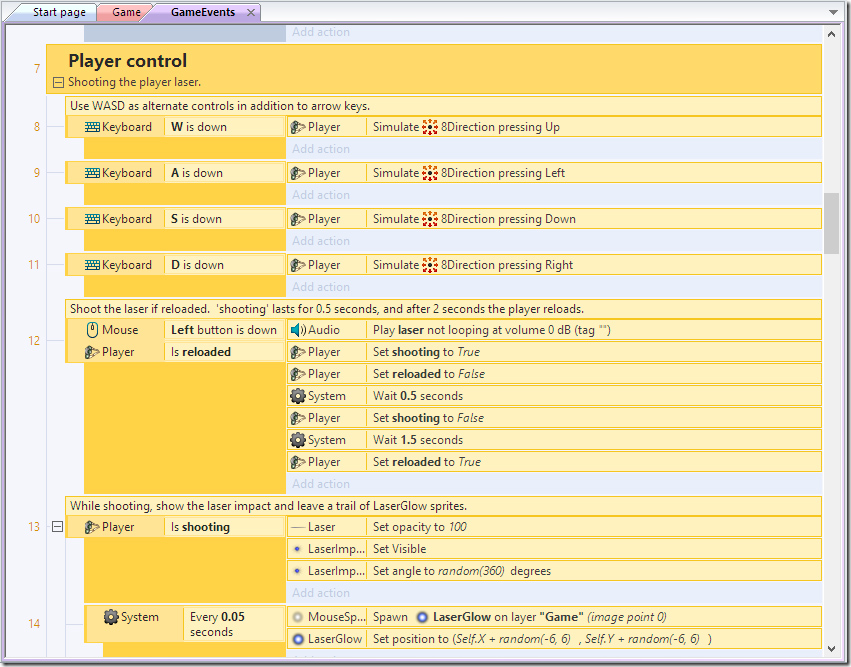
Листы событий
Так выглядит программирование в Construct2. Здесь изображён код, описывающий реакцию игрового персонажа на входные данные; взято из заготовленного примера простого шутера.

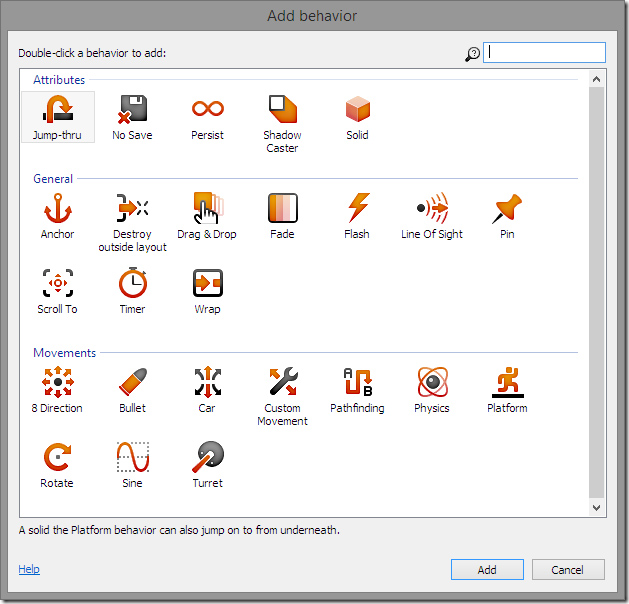
Поведения
Позволяют быстро добавить объекту предопределённое поведение.

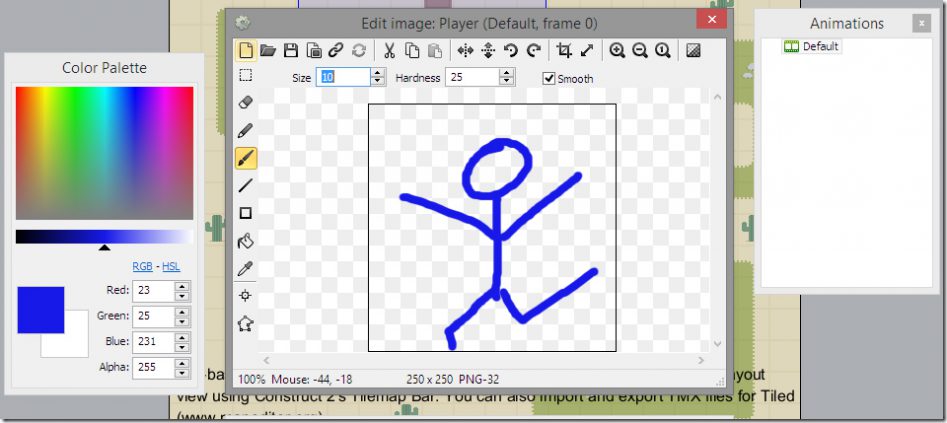
Встроенный графический редактор
Construct2 – это решение «всё-в-одном», для работы вам больше ничего не понадобится. С самого начала он не изобилует игровыми ресурсами, зато есть доступный для бесплатного скачивания увесистый пакет ассетов (осторожно, ссылка прямая, архив весит 38 Мб). Для платных версий предусмотрены дополнительные ассеты.
Если захотите делать свои плагины, вам понадобится JavaScript SDK (доступен бесплатно) и инструмент для редактирования текста, поскольку в Construct его нет.
Construct2 доступен в разных версиях:
- Бесплатная версия – созданные игры можно запускать только в браузере, меньше ассетов и ряд ограничений на сложность игр. Ограничения не должны быть большой проблемой, по крайней мере, сначала.
- Персональная версия – стоит $129, можно делать игры для iPhone, Android и настольных систем, больше звуков, музыки, спрайтов и других ассетов.
- Бизнес-версия – по сути, то же, что и персональная, только стоит дороже и требуется к приобретению после превышения порога прибыли в $5000 (если у вас возникает такая проблема, это хорошо!).
Книг на русском я не нашел. Есть перевод вводного курса. Уроки Construct2 на русском.
Game Maker
https://www.yoyogames.com/studio
GameMaker – гибридная система «всё-в-одном», объединяющая визуальное программирование с собственным скриптовым языком GML. Изначально игры работают только на Windows, но в платной версии их можно создавать и для браузеров, iOS, Android, Windows Phone и других платформ.
Программирование в GameMaker может строиться на блок-схемах на манер Construct2. Есть возможность писать код на скриптовом языке GML. Это сразу и плюс и минус. С одной стороны, это гибкая система, с другой стороны, разбираться в ней сложнее. Поскольку это собственный язык GameMaker, многие полученные навыки окажутся не столь полезны при переходе к другому средству разработки. Конечно, основные концепции программирования от языка к языку не меняются, так что это не особо серьёзная проблема.
Помимо необходимых ассетов в GameMaker есть буквально всё, что только может понадобиться, правда, качество инструментов варьируется. В дополнение к программированию вы можете самостоятельно создавать графику, звук и уровни – всё это в одном приложении. Среди игр, созданных в GameMaker есть очень успешные проекты – например, оригинальная версия Spelunky и Hotline Miami (не для детей).
Это одна из самых сложных программ в списке, и браться за неё лучше не раньше подросткового возраста. Зато для детей постарше она предлагает хорошую гибкость и возможность делиться играми и в конечном итоге продавать их. Всё зависит от конкретного ребёнка, так что тут сложно что-то советовать, просто имейте в виду, что по сравнению с тем же Scratch здесь всё в разы сложнее.

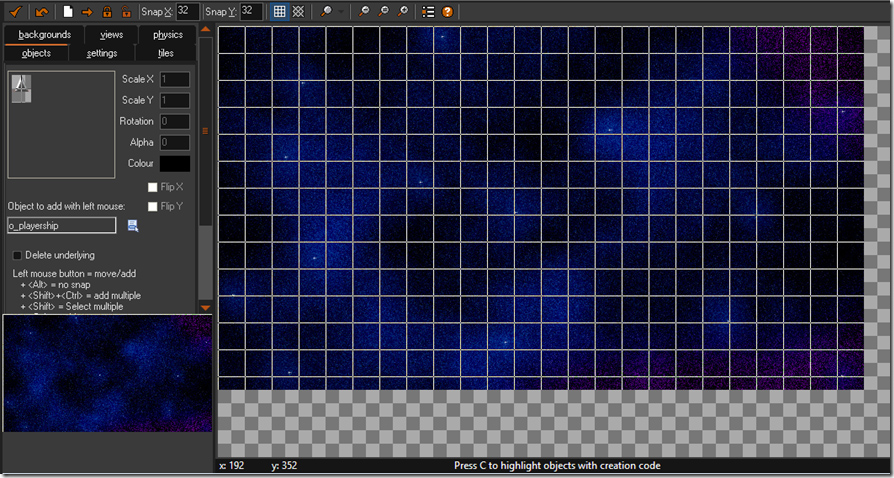
Основной интерфейс

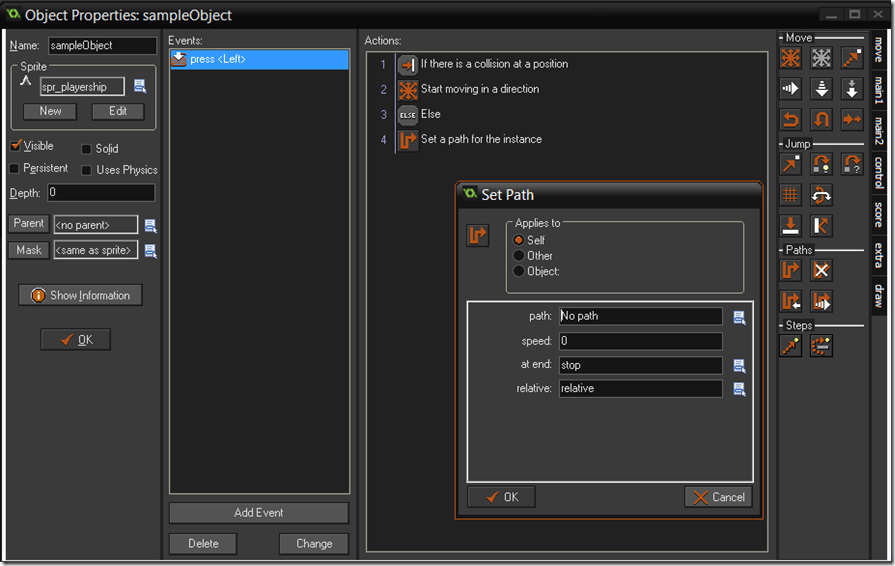
Визуальное программирование

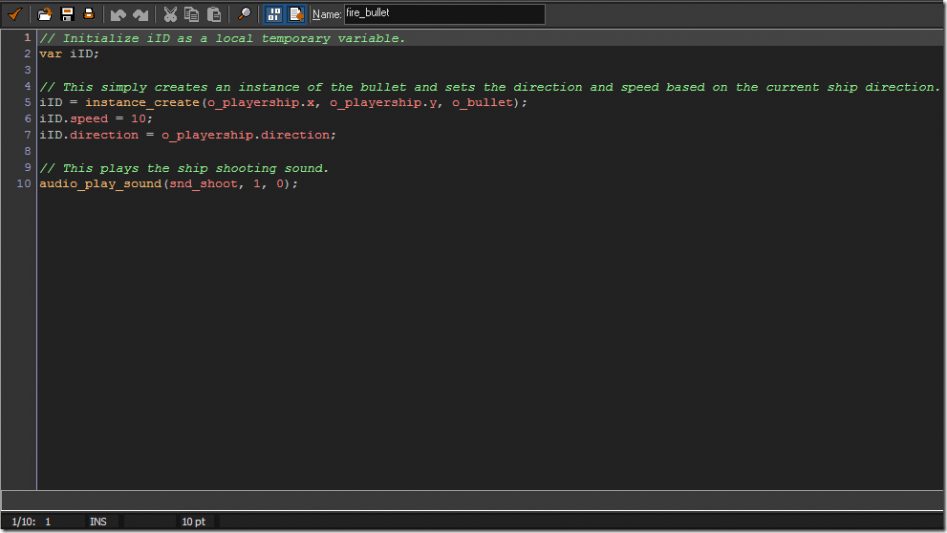
Скриптинг (скрипт полёта пули)

Редактор уровней

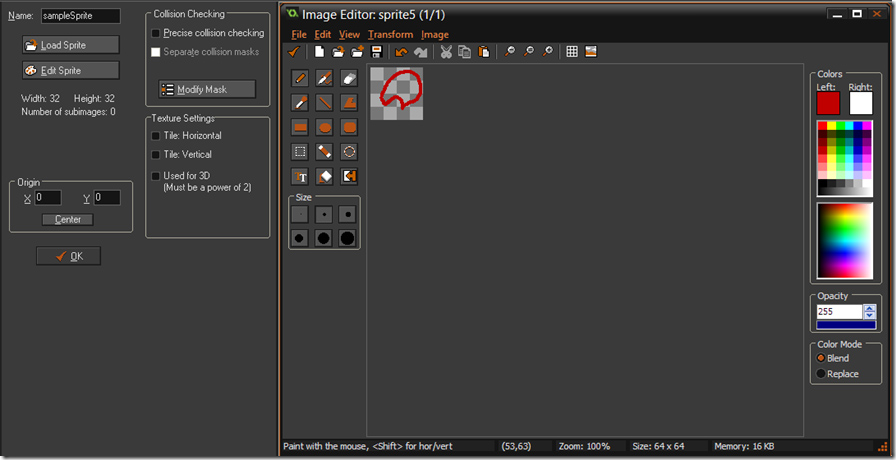
Редактор спрайтов
GameMaker включает всё, что вам нужно, будь то редактирование кода, создание и редактирование изображений, дизайн карт или что угодно ещё. Есть в комплекте и встроенный отладчик. Правда, в стандартной версии не так уж много примеров работ. На самом деле, их вообще нет. Впрочем, благодаря активному сообществу, в сети без труда можно найти кучу примеров и уроков. Качество материалов может быть самым разным, и сами Yoyo Games ими не занимаются, так что хорошие уроки придётся ещё поискать.
С лицензиями GameMaker не всё так просто, поскольку ценовая структура поменялась, но не все материалы успели обновиться.
- Начальная версия сильно ограничивает использование ресурсов и скриптов. Впрочем, обновление до версии Standard требует только подтверждения почты, на которую вам вышлют ключ продукта.
- Ещё есть версия Professional за $100 с функционалом для совместной работы (вам пока не требуется). Главное отличие этой версии в том, что можно покупать отдельные модули для поддержки экспорта на другие платформы ($200 за каждую). Например, если вы хотите разрабатывать под Android и iOS, придётся в сумме заплатить $500.
- И, наконец, версия Master со всеми доступными платформами стоит $800.
Для начинающего разработчика хватит и простой зарегистрированной версии. Если поглядываете на Professional, она нередко бывает на распродажах в Steam.
Обратите внимание, что пользоваться всеми встроенными средствами не обязательно. Вы вполне можете рисовать спрайты в другой программе или импортировать графику из других источников.
Lua и LÖVE
Lua – скриптовый движок, а LÖVE – библиотека для создания игр. Изначально Lua был языком программирования для «не-программистов» и быстро стал популярен в качестве скриптового языка для коммерческих игр, таких, как эти. У данного варианта есть одно большое преимущество перед, скажем, GML. Lua используется повсюду и многим знаком, так что знать его будет полезно. В плане изучения язык довольно прост.
LÖVE – это библиотека для создания игр с помощью Lua. Она предоставляет практически весь функционал, необходимый для создания 2D-игр – вывод графики, проигрывание звука, управление входными данными, загрузку файлов и т.д.
LÖVE и Lua недостаточно самих по себе, вам понадобится ещё текстовый редактор для написания и правки скриптов, софт для создания графики и записи звука, редактор карт для дизайна уровней и подобные вещи. К счастью, всё это есть в бесплатном доступе, и ниже я приведу примеры. Только скачивать всё придётся по отдельности. Вместе с LÖVE не идёт никаких ассетов, но с этим вам помогут ресурсы вроде Open Game Art и FreeSound. Опять же, всё надо скачивать самостоятельно.
Главный минус LÖVE – отсутствие поддержки мобильных платформ. В данный момент библиотека позволяет делать игры только для компьютеров, хотя в будущем обещают и мобильные устройства.

Пример кода Lua/LÖVE

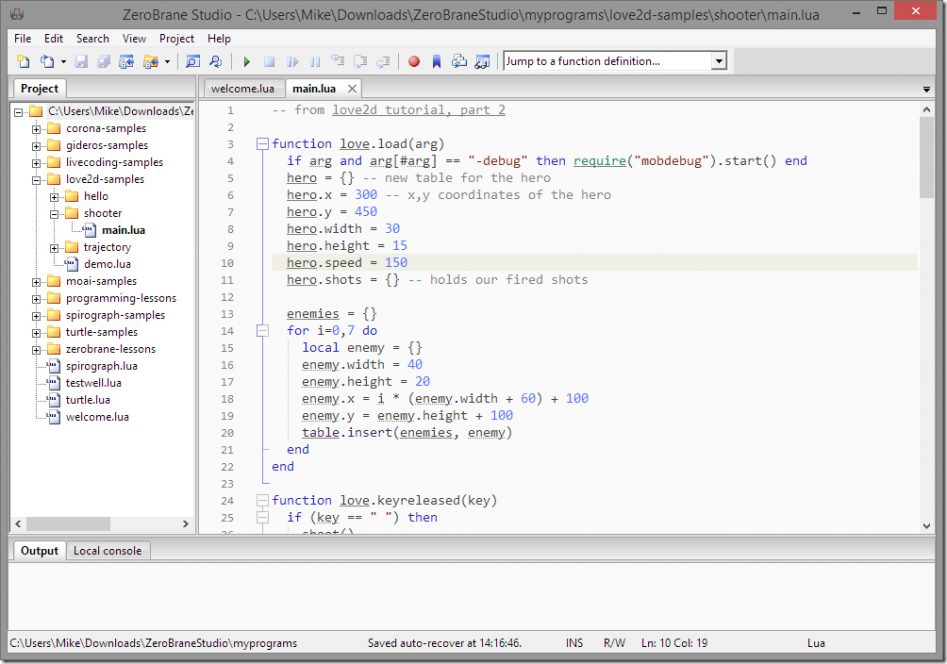
Zerobrane Studio
Библиотека LÖVE содержит Lua, поэтому сначала идём только сюда, а потом сюда за документацией для новичков. Однако, вам ещё нужен текстовый редактор и программы для графики и звука.
Для простого набора текста есть два популярных варианта: Notepad++ и Sublime Text.
Впрочем, для разработки на Lua я бы советовал пользоваться ZeroBrane Studio – это скорее IDE с поддержкой автодополнения кода, отладки и подобных вещей. Ах, да – ещё она бесплатная.
Популярные бесплатные программы для создания графики – Paint.NET, GIMP и Inkscape, хотя у двух последних приличная кривая обучения. Также есть куда более дружелюбный редактор Krita (спасибо lg.balukation за наводку).
Для создания уровней и карт отлично подходит бесплатный редактор Tiled.
Об альтернативах – Lua в качестве скриптового языка используется во многих популярных средствах разработки, например, в Corona, Gideros и Marmalade Quick. Все они сложнее LÖVE, поэтому её я и рекомендую. Однако, они отлично демонстрируют, насколько полезным может быть знание Lua.
Lua и LÖVE бесплатны, за ZeroBrane вы платите, сколько пожелаете.
Только одна из книг описывает программирование именно на LÖVE.
В сети также доступно справочное руководство по Lua (на русском).
- Программирование на языке Lua – Роберто Иерузалимски
- LÖVE for Lua Game Programming
- Programming in Lua
- Beginning Lua Programming
- Learn Lua for iOS Game Development
Поиск материалов по библиотеке затрудняет распространённость слова love, так что добавляйте в запросы lua.
Python и PyGame
https://www.pygame.org/news.html
Это ещё одна комбинация языка и библиотеки. PyGame во многом похожа на LÖVE и дружелюбна к новичкам. В ней используется Python, популярный скриптовый язык, хотя он более известен в мире 3D-графики, чем в разработке игр. Часто используется IT-профессионалами для автоматизации задач, поэтому знание Python пригодится даже за пределами игровой разработки. На этом языке написано несколько известных игр.
PyGame обладает ожидаемой функциональностью, справляясь со звуком, графикой и вводом. Вам нужно позаботиться о редакторе текста и создании ассетов. Впрочем, в отличие от LÖVE, кое-какие ассеты и образцы уже идут в комплекте с PyGame.

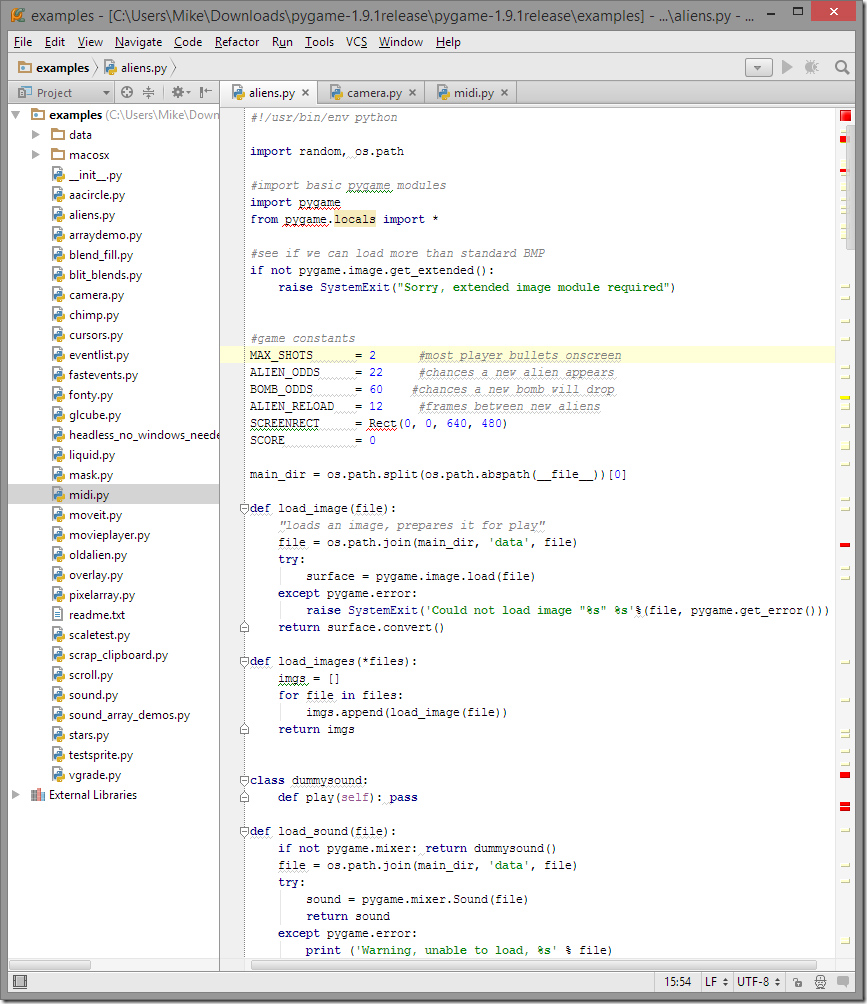
Код Python в PyCharm
Пользуйтесь советами для LÖVE, большинство указанных инструментов помогут и тут.
Конечно, не считая ZeroBrane – в качестве аналога советую ознакомиться с PyCharm (есть бесплатная версия). Это не самый простой редактор, но вы всегда можете работать в обычном Notepad++ или Sublime Text.
Python и PyGame бесплатны. У PyCharm есть бесплатная версия.
Пишем платформер на Python, используя pygame в трех частях на Хабре.
Python сложнее Lua, поэтому рекомендуется детям постарше. С другой стороны, работа в нём похожа на традиционные языки программирования, и получать такой опыт будет очень полезно.
К сожалению, у Python есть две версии – недостаток, уже долгие годы портящий язык. Вам нужно выбирать версию 2.x.
HTML5 и… много чего
HTML5 – не самый простой для понимания термин. HTML, по сути – язык браузеров, а Javascript – язык, позволяющий ему делать своё дело. С каждым поколением браузеров возможности создания игр для них становились всё более впечатляющими.
Javascript – интересный вариант для обучения, поскольку ваш ребёнок уже может быть знаком с веб-браузерами. Он может открыть текстовый файл, набрать какой-нибудь код, сохранить его в виде веб-страницы и играть. Очень удобный цикл обратной связи. Но тут есть и свои недостатки. Javascript – достаточно понятный язык, но всё же его сложно рекомендовать абсолютным новичкам. К тому же, особенности каждого браузера будут лишний раз всё усложнять. И, в отличие от Lua или Python, для работы с HTML существует огромное множество средств – рекомендации по ним составили бы отдельную статью подлиннее этой!
Если ребёнок заинтересован именно в разработке HTML5-игр, надо подбирать правильную библиотеку. Неплохими вариантами, предоставляющими достойную функциональность и преодолевающими заскоки некоторых браузеров, выступают Phaser и CreateJS (хотя и других буквально сотни). Обе библиотеки понятные, распространённые и снабжены доступной документацией.
По аналогии с Python и Lua, HTML5 не является интегрированным решением, однако практически в каждом современном браузере предусмотрены средства, облегчающие разработку.
Stencyl
Stencyl – это набор средств визуального программирования, именующий себя «самым простым и быстрым способом создания игр», что вполне может быть правдой! По функциональности он схож с Construct2, программируете вы, конструируя сцену и снабжая её поведениями. Это решение «всё-в-одном» со встроенным графическим редактором, хотя возможность импорта изображений тоже присутствует. Писать скрипты в Stencyl нельзя, но можно создавать расширения с помощью языка Haxe, если вам не хватает функционала программы. Впрочем, это уже может выходить за пределы текущих способностей ребёнка – в этом случае пригодятся расширения, доступные в магазине.
Stencyl работает на Windows, Linux и Mac и по умолчанию создаёт только Flash-приложения. Другие платформы, в том числе iOS и Android, доступны за отдельную плату. Программа не может похвастаться массой ассетов в комплекте, но обеспечивает быстрый доступ к ним, плюс онлайн-справка весьма хороша.

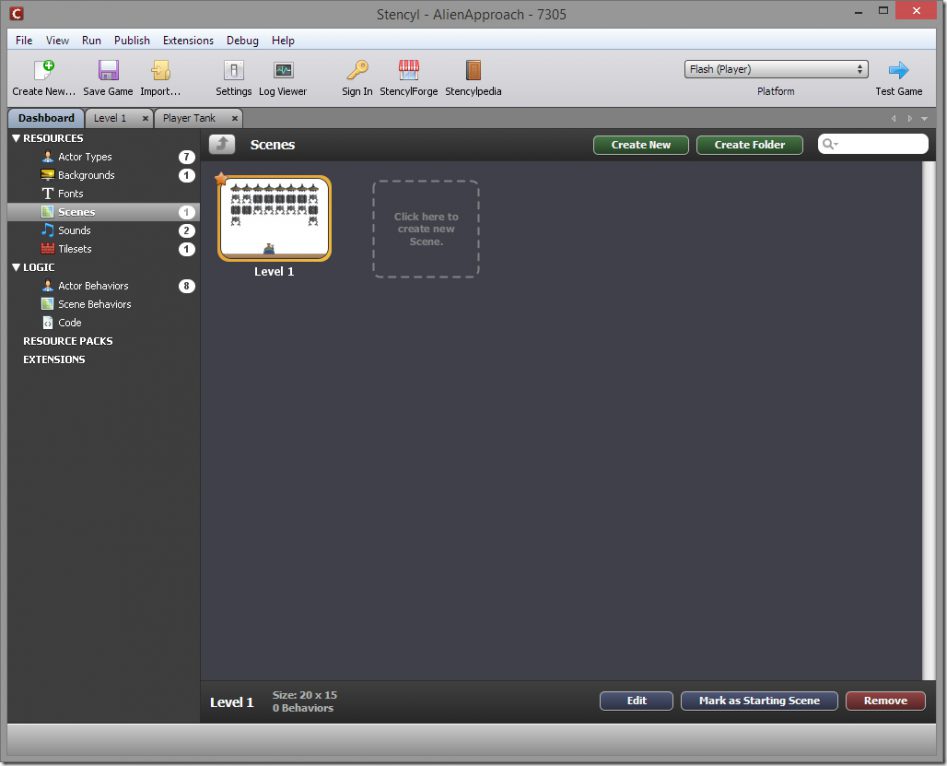
Stencyl

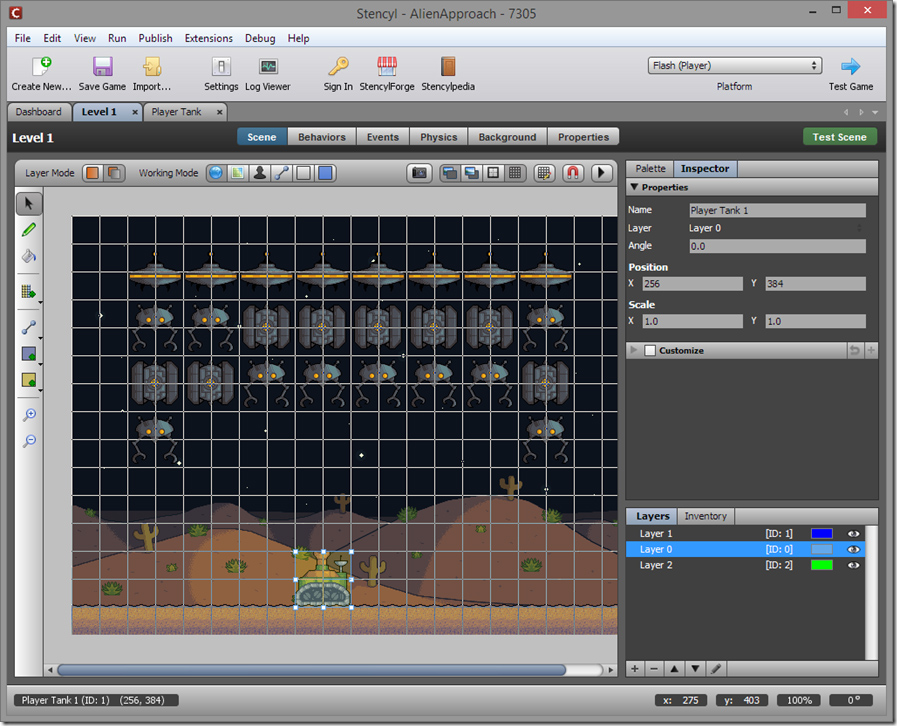
Редактор уровня

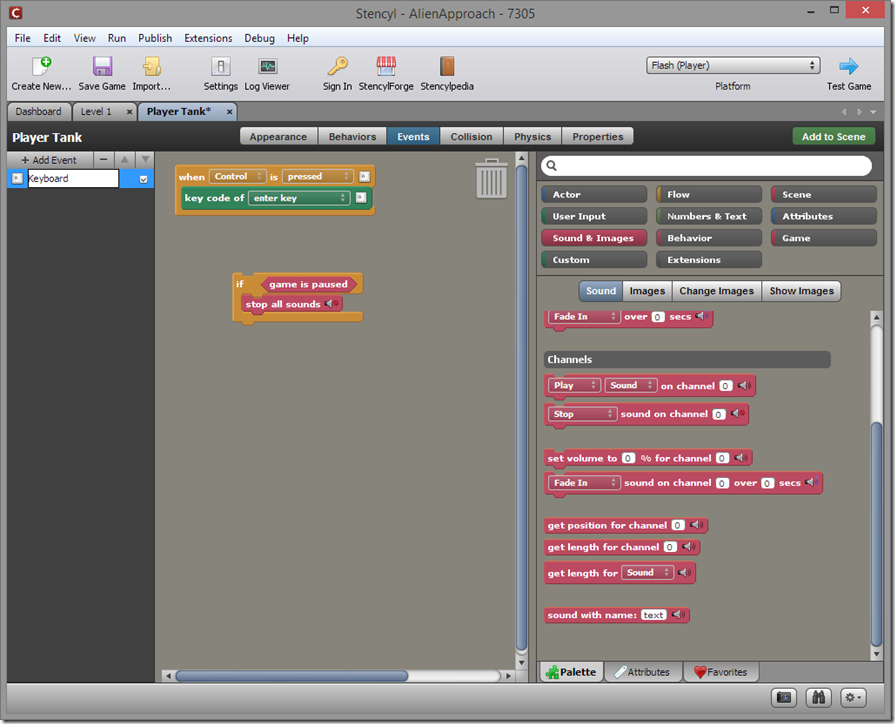
Визуальное программирование
Это решение «всё-в-одном». Если вы не углубляетесь в программирование расширений на Haxe, всё, что вам нужно, уже либо есть в комплекте, либо доступно по ссылкам прямо из приложения.
- В Stencyl можно работать бесплатно, однако результатом будут только Flash-игры. Выпущенные игры снабжаются заставкой Stencyl во время загрузки.
- За $99 доступна версия Studio, в которой можно создавать приложения для настольных систем. Заставка Stencyl в них отсутствует.
- За $199 можно делать игры для iOS и Android.
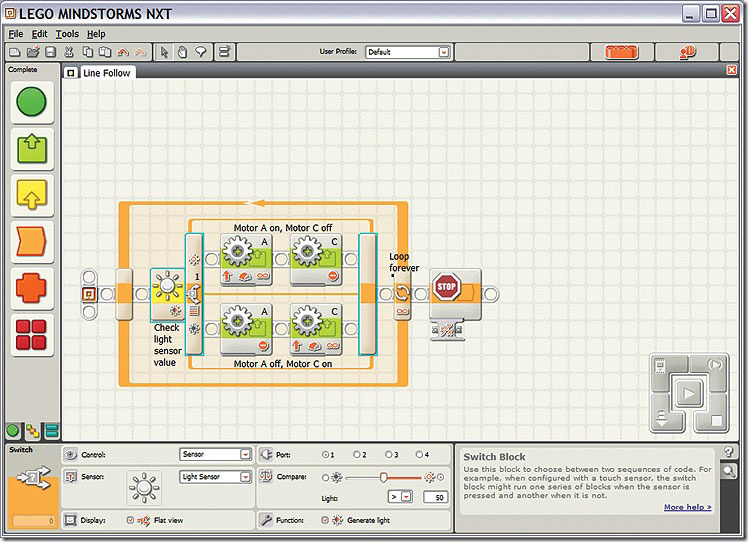
Lego Mindstorm
https://www.lego.com/en-us/mindstorms
Позвольте сразу же уточнить, что это очень, очень дорогая штука. Но если ваш ребёнок интересуется робототехникой или просто ярый фанат Lego, это подходящий способ познакомить его с программированием. Mindstorm Lego – это конструктор для создания роботов. В комплекте идут программируемые блоки, задающие поведение робота. Mindstorm предлагает постепенный прогресс в обучении: сначала робот собирается из кусочков конструктора, затем можно учиться управлять им при помощи приложения (для iPad или настольных систем), а потом уже начинать программировать логику.
Lego Mindstorm позволяет как самостоятельно управлять своими творениями, так и программировать их в приложении EV3 с помощью блок-схем. Есть и инструменты, позволяющие заниматься сколь угодно низкоуровневым программированием.
Данный пункт выбивается из общей темы, но я решил упомянуть Mindstorm, как средство обучения программирования, удобное для детей, предпочитающих творить что-то своими руками. Наблюдение причинно-следственных связей на примере материальных объектов может быть очень полезным.

Программирование

Готовый огнедышащий дракон Mindstorm, месяц на сборку
Дорого! Очень дорого!
- Базовый набор с неполной локализацией можно найти от 22000 рублей
- За дополнения придется заплатить еще больше
- Из США доступен за 350 долларов плюс доставка
В электронном виде (ссылки на pdf-файлы) доступны руководство и учебный материал.
- Конструируем роботов на Lego Mindstorms Education EV3 – Валерий Сафули, Наталия Дорожкина
Это уже не совсем «программирование игр», но определённо удобный способ знакомства со множеством навыков, которые для него нужны. И да, если бы мои родители подарили мне такое в детстве, я бы номинировал их на премию «Родитель года». Вот дочка подрастёт, куплю ей такой… хотя, может, это будет подарок для меня самого?
Особые упоминания
Каждый список должен на чём-то заканчиваться, и этот не исключение. Ниже представлено всё, что по каким-то причинам не попало в основные пункты. Если ничего из предложенного выше вам не приглянулось, обязательно взгляните на эти варианты.
Моды для Minecraft
Если ваши дети играют в компьютерные игры, они уже могут быть знакомы с Minecraft. Моддинг – это модифицирование оригинальной игры, и в этом плане Minecraft особенно популярен. Моды могут быть удобным средством изучения программирования – или, по крайней мере, мотивировать к нему. Модами для Minecraft занимается очень много людей. Минус в том, что пишутся они на Java, а этот язык не подходит для детей младшего возраста. Впрочем, при должном интересе к игре, попробовать стоит. Узнать больше можно тут.
GameSalad
Это инструмент визуального программирования, наподобие Stencyl и Construct2. Использовался для создания коммерческих игр, доступна бесплатная версия, платные открывают доступ к другим платформам. Лично я GameSalad не пользовался.
Codea
Codea – приложение для разработки игр для iPad на самом iPad. Стоит $10, использует Lua и предоставляет собственную, простую в изучении библиотеку. Есть редактор кода, отладчик и средства для подключения к компьютеру. Можно подключиться к Mac и сделать вполне пригодную для выпуска игру. Набирать текст на iPad совсем невесело, так что беспроводная клавиатура практически необходима. Включает массу примеров и отлично подходит для детей, у которых имеется iPad (особенно, когда это всё, что у них есть).
Kodu или Project Spark
https://www.kodugamelab.com/downloads/
или
https://www.projectspark.com/#home
Это игра про создание игр. По факту, это игра, которую можно модифицировать, превращая во что угодно. Kodu – язык визуального программирования от Microsoft. Project Spark – модифицированная версия Kodu, вышедшая для XBox One. Это далековато от обычного программирования, но многие идеи (как и конечный результат!) те же самые.
Code Combat
Интересная концепция – браузерная игра, где персонаж управляется программированием. По мере продвижения по игре вас учат более сложным вещам. По сути, вы учитесь программировать, играя в игру. Изначально создавалась для обучения Javascript, но потом были добавлены и другие языки. Я убеждён, что она полностью бесплатна, так что вам ничего не стоит попробовать.
Alice
https://www.alice.org/index.php
Alice – это средство для обучения программированию с интегрированной средой разработки. Вот собственные слова авторов:
Alice – инновационная трёхмерная среда, в которой можно без труда работать с анимацией, рассказывая истории, создавая игры или видео. Это свободно распространяемое обучающее ПО, предназначенное для знакомства учеников с объектно-ориентированным программированием. Оно учит фундаментальным концепциям программирования на примере создания анимированных роликов и простых видеоигр. В Alice виртуальный мир наполнен трёхмерными объектами (люди, животные, машины), и ученики пишут программы, с помощью которых они анимируются.
Alice поддерживается Университетом Карнеги – Меллон и абсолютно бесплатна.
RPGMAKER
RPGMaker Ace – это продукт, схожий с GameMaker, предназначенный для создания конкретного типа игр, относящихся к жанру jRPG. Его лозунг, буквально: «Достаточно простой для ребёнка, достаточно мощный для разработчика». С помощью RPGMaker сделано несколько коммерческих игр. Отлично подойдёт вашему ребёнку, если он поклонник жанра. Стоит $70, но часто бывает на распродажах в Steam.
Заключение
Конечно, я не углублялся в подробности, но зато прошёлся по большей части доступных вариантов. Если вы думаете, что стоит что-то добавить в список, дайте мне знать! Я постарался сделать статью понятной людям с любым уровнем знаний, но, разумеется, мог с этим не справиться. Если что-то непонятно, напишите. Главное, что не стоит забывать – все дети разные, и один и тот же подход работает не для всех. Выбирайте, что на ваш взгляд лучше подойдёт вашему ребёнку, и если что-то будет не получаться, знайте, что всегда есть уйма других вариантов!
Статья написана на основе GUIDE TO GETTING KIDS STARTED IN GAME DEVELOPMENT.
 ProGamer
ProGamer