Боевой интерфейс на примере Dreadnought

Предисловие
К пользовательскому интерфейсу в играх с упором на экшен, вроде Overwatch и Battlefield, предъявляются особенные требования: он должен снабжать игрока всей необходимой информацией, не отвлекая от происходящего. В этой статье я опишу свои наблюдения по поводу опыта взаимодействия, полученные в ходе разработки боевого интерфейса Dreadnought. Говоря обобщённо, я расскажу, как можно модифицировать хорошо известные способы анализа шаблонов опыта взаимодействия (такие, как закон Фиттса) для применения к игровым интерфейсам в экшенах.
Для начала хочу уточнить несколько моментов, которые помогут лучше усвоить суть моих наблюдений за последние два-три года. Я буду во многом опираться на концепцию Джефа Раскина (Jef Raskin), легендарного эксперта в сфере взаимодействия с компьютерными интерфейсами; в своей потрясающей книге «The Humane Interface» он использовал термин «локус внимания», которым я буду беззастенчиво пользоваться, чтобы не возникало путаницы с пересекающимися понятиями.
В качестве краткого объяснения скажу, что локус внимания – это физический объект или некая область, на которой ваш разум полностью сосредоточен в данный момент, сознательно или непроизвольно. Большинство других терминов, включая «фокус» и «цель», подразумевают по большей части сознательную концентрацию внимания на месте или объекте. Это важное различие, поскольку интерфейс должен быть способен перемещать локус внимания так, чтобы пользователь не задумывался об этом.
Искренне рекомендую ознакомиться с книгой Раскина, поскольку, несмотря на её возраст и уровень технологий того времени, в ней содержится немало идей, которые до сих пор могут брать на вооружение UI/UX-дизайнеры.
Закон Фиттса в модифицированной форме применим к игровым интерфейсам
Если кто не знаком с законом Фиттса, это один из фундаментальных научных подходов к оценке и прогнозированию практичности любого интерактивного элемента – физического или цифрового. Таким образом, он позволяет заключать относительно надёжные предварительные выводы касательно пригодности элементов интерфейса ещё до их реализации в меню или игре.
Уравнение опирается на легко измеряемый индекс сложности ID; по сути, он констатирует, что элементы интерфейса, требующие от пользователя преодоления большей дистанции (выражена амплитудой A) и при этом меньшие по размеру (ширина W), более сложны в использовании – таким образом, они получают высокий индекс сложности и низкий индекс производительности. Согласно формулировке Шеннона, ID вычисляется по представленной ниже формуле.

Рис. A: Закон Фиттса – формулировка Шеннона.
Для исчерпывающего объяснения рекомендую ознакомиться с этим видео, отлично иллюстрирующим данный закон.
Формулировка Шеннона сильнее привязана к активному, сознательному использованию интерфейса, физического (кнопки, рычаги и т.п.) или же цифрового (меню, кнопки, ползунки, скроллбары и т.п.), так что она не лучшим образом подходит для оценки способности интерфейса к пассивному предоставлению информации, на которую игрок не переводит взгляд намеренно. Однако, как я уже упомянул, этого можно добиться несколькими относительно простыми и понятными изменениями в оригинальном уравнении. Сразу отмечу, что далее буду называть оба типа интерфейсов интерактивным (пользователь нажимает на кнопки и так далее) и информационным (пользователь пассивно получает информацию) соответственно
Для того, чтобы вносить разумные изменения в закон Фиттса, будет полезно взглянуть на то, как пользователи взаимодействуют с интерактивным и информационным интерфейсами. С одной стороны, в любом интерфейсе, требующем ввода данных с помощью курсора, пользователь будет эффективно смещать локус внимания к элементу, с которым хочет взаимодействовать. Нажатие на кнопку или открытие меню всегда требует сознательных усилий, так что перемещение внимания инициируется самим пользователем. С другой стороны, информационный интерфейс должен перемещать внимание сам по себе. В идеале надо стремиться создать интерфейс с элементами, расположенными так, чтобы быстро привлекать внимание пользователя на себя в случае необходимости, но не задерживая его надолго и успевая предоставить всю необходимую информацию.
По сути, предлагаемая мной альтернативная версия индекса сложности для информационных интерфейсов отражает, насколько хорошо определённый элемент справляется со смещением локуса внимания, а также эффективностью и скоростью предоставления информации.
Важно отметить, что мои утверждения касаются экшен-ориентированных игр, где локус внимания обычно удерживается в центре экрана. Очень важно всегда иметь это в виду, разрабатывая интерфейсы подобного типа; в частности, это связано тем, как мозг фильтрует информацию по углам поля зрения – размещение элементов в углах экрана может привести к потенциальному недостатку внимания относительно изначальных планов дизайнера.
Теперь я подробнее остановлюсь на модификации формулировки Шеннона и её составляющих. Чтобы закон Фиттса эффективно прогнозировал пригодность элементов информационного интерфейса через индекс сложности, нам нужно заменить изначальное понятие амплитуды. Создавая поле зрения, наш взгляд перемещается быстро и беспорядочно, так что можно не принимать во внимание физическое расстояние; мы заменим его составной переменной, более подходящей для информационных интерфейсов.
Теперь амплитуда A будет обозначать силу визуальной индикации или изменения сигнала. Будет удобно представлять её как отношение сигнал/шум для нашего мозга. Чем сильнее элемент меняется визуально, тем вероятнее на него переместится наш локус внимания.
Это подчёркивает составную природу переменной, вмещающей в себя несколько параметров и других переменных, поскольку заинтересованность мозга может быть спровоцирована изменением размера, цвета, движения, мерцания и всего прочего, что может происходить с объектом. В качестве конкретных примеров, подходящих для работы с интерфейсом, можно отметить такие факторы, как процентное изменение контрастности, цветового различия, яркости или попросту размера элемента; что угодно может привести к изменению визуальных раздражителей, а значит и к измеряемым событиям, которые, в свою очередь, способны привлечь внимание пользователя.
Все эти факторы могут перемножаться для лучшего представления о реальной значимости индекса сложности элемента. Если вы желаете уточнить, какой из визуальных индикаторов сильнее сказывается на амплитуде, можно оставить в качестве переменной A только этот параметр. Это, в свою очередь, позволит определять относительную долю влияния каждой составляющей.
В дополнение к амплитуде в нашем уравнении мы вводим новую переменную – расстояние D –отображающую дистанцию между первичным локусом внимания в вашей игре и местоположением элемента интерфейса. Первичный локус внимания – это область, в которой будет сосредоточено внимание пользователя большую часть времени. В шутерах это обычно центр экрана. Чтобы точность прогнозируемых результатов не уступала оригинальному уравнению, нам следует поделить расстояние на нашу составную амплитуду.

Рис. B1: Модифицированная формула закона Фиттса для игровых интерфейсов.
Это даёт нам целых два преимущества. Посредством эмпирических вычислений мы можем сделать вывод, что компоненты интерфейса, расположенные ближе к первичному локусу внимания, гораздо лучше проявляют себя во временном смещении локуса внимания. Вдобавок, чем ближе виджет к текущему локусу внимания, тем быстрее мозг сможет отслеживать информацию и возвращаться к геймплею.
Есть очень простой эксперимент, который поможет вам проверить эти эффекты лично. Вам потребуется только время и помощник. Нужно будет полностью сосредоточиться на одной вещи или задаче, так что можно даже заняться этим во время работы. Ваш помощник должен подождать, пока вы сконцентрируетесь на своём деле, и затем попытаться вас отвлечь. Когда он будет делать это на низкой амплитуде у края вашего поля зрения, вы не сразу обратите на это внимание. А если он подойдёт близко и амплитуда будет высокой, вы можете и напугаться. Следовательно, во время работы с интерфейсом вы можете точно определить оптимальную позицию и амплитуду каждого элемента.
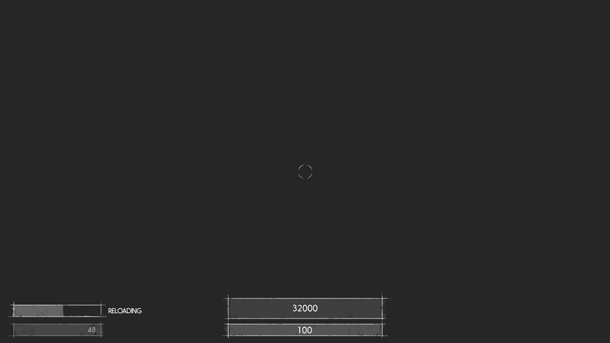
Чтобы несколько разбавить сухие цифры и термины, я опишу два варианта боевого интерфейса Dreadnought, заметно изменившегося к лучшему после переработки компонентов в сторону низкого индекса сложности. Сперва расскажу о важнейших элементах – очках здоровья и энергии. В первом прототипе мы разместили их по центру в нижней части экрана. Выбор был обоснован стандартными шутерными интерфейсами, которые должны быть привычны игрокам; только в нашем случае мы приблизили элементы к локусу внимания (смотрите рис. C1).

Рис. C1: Изначальное отображение здоровья и оружия.
После первых внутренних тестов мы начали беспокоиться, что элементы недостаточно заметны. Участники тестирования просили вернуть показатели на обычное для шутеров место, то есть в левый или правый нижний угол. Таким образом, попытка более удобного расположения интерфейса не увенчалась успехом; этого было недостаточно, чтобы пересилить привычку игроков с многолетним стажем.

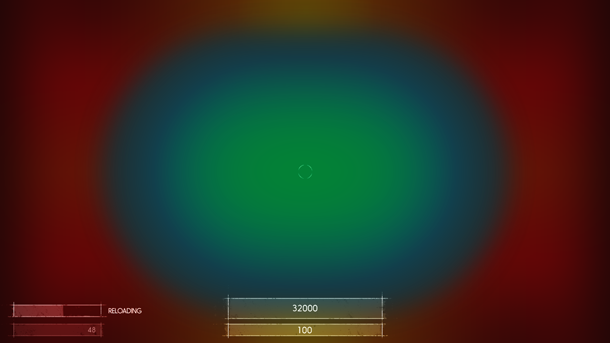
Рис. C2: Приблизительный вид областей на экране, требующих разных значений амплитуды для смещения локуса внимания. Синяя и зелёная области активно сканируются игроком во время геймплея; изменения в красной области будут не столь заметны.
Это заставило нашу команду задуматься о более точной оценке и прогнозировании полезности элементов информационного интерфейса, что и привело к наблюдениям, собранным в этой статье. В частности, мы начали экспериментировать с таким размещением элементов, чтобы они пробивались сквозь сложившиеся привычки и при этом были проще для восприятия как опытных игроков, так и новичков.
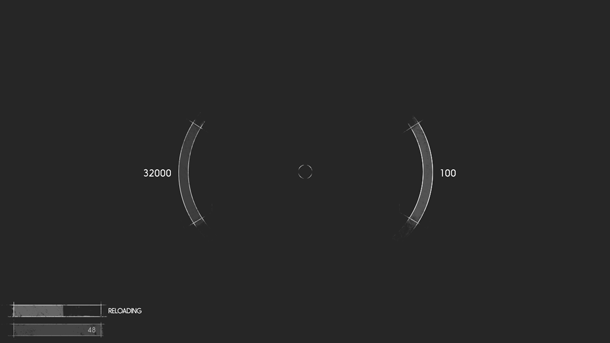
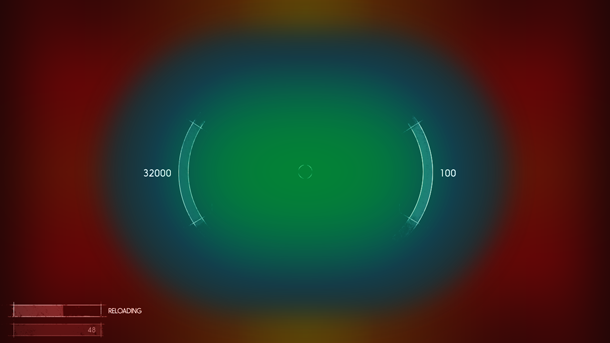
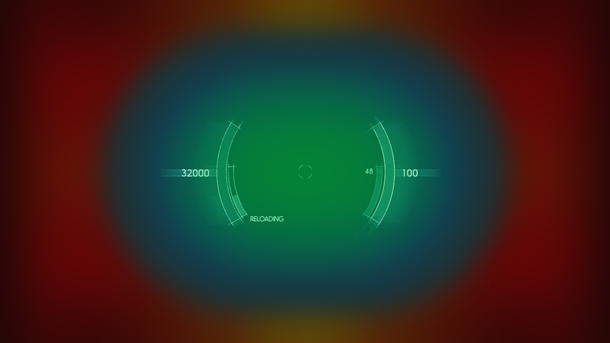
В итоге мы пришли к решению, отлично сочетающемуся с идеей управления огромным космическим судном, добившись этого как повышенной пригодностью элементов, так и броским визуальным стилем. Расположив показатели так, чтобы они всегда были на виду, мы смогли быстро перемещать локус внимания, не отвлекая игрока от сражения. Если конкретно, мы добавили две дуги вокруг области, в которой будет располагаться динамический прицел в напряжённых боях (смотрите рис. D1).

Рис. D1: Новая версия интерфейса.
Это позволило нам существенно сократить размер элементов, поскольку они и так всегда на виду; также мы увеличили отношение сигнал/шум при помощи цветового выделения низких значений здоровья и энергии. Это, в свою очередь, помогло сократить амплитуду до значений, не напрягающих глаза. В конечном итоге пользователи могут реагировать на различные ситуации намного быстрее (смотрите рис. D2).

Рис. D2: Обновлённые элементы интерфейса расположены у центра первичного локуса внимания.
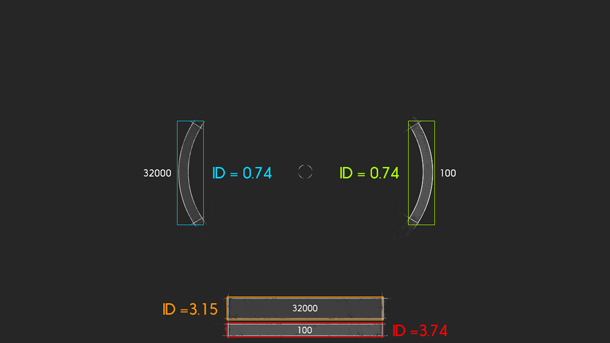
На рисунке D3 демонстрируется, что мы существенно понизили индекс сложности. Разница составила как минимум 400 %, благодаря изменению амплитуды в 4,5 раза, а также оптимизации расположения элементов.

Рис. D3: Значения индекса сложности для старых и новых показателей здоровья и энергии. Чем ниже, тем лучше.
Третьим компонентом был наш показатель вооружения. Чтобы заставить его работать лучше, мы придерживались всё того же подхода; результатом стал интерфейс, лучше отбалансированный визуально и гораздо эффективнее снабжающий пользователя информацией.
Изначально эти элементы размещались в нижнем углу, как и во многих других играх. Однако, люди, играющие в альфа-версию, тестировщики и разработчики не были уверены, почему оружие требует перезарядки в тот или иной момент; опять же, на проверку оставшегося боезапаса у игроков уходило слишком много времени. Это очень сильно мешало им эффективно вести бой.
Чтобы облегчить восприятие этих компонентов, мы разделили показатели основного и второстепенного оружия на отдельные области, пристыковав к индикаторам здоровья и энергии.

Рис. E1: Новый вид показателей вооружения.
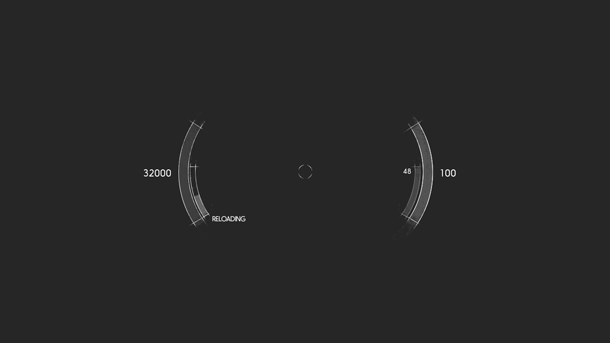
Вдобавок, мы больше не показываем название оружия постоянно, оно отображается только при переключении и при появлении нового оружия. Это освобождает до 60 % пространства и к тому же позволяет регулярно информировать игрока о текущем состоянии вооружения – теперь проще понять, какой из двух типов оружия активен, и ещё мы смогли добиться повышения амплитуды индикации перезарядки.

Рис. E2: Все главные компоненты размещены в пределах оптимальной видимости.
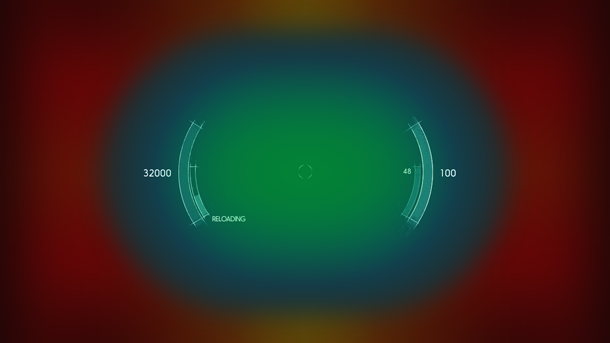
И наконец, мы убедились, что игроки могут ещё быстрее реагировать на ситуацию в режиме приближения. Поскольку в этом режиме поле зрения сужается, необходимо пристальнее следить за состоянием корабля. Для этого мы сдвигаем показатели ещё ближе к центру локуса внимания. Теперь даже любители снайперской стрельбы смогут быстрее реагировать на потенциальную угрозу вблизи себя.

Рис. F1: Режим приближения с более заметным расположением интерфейса.
Буду честен, в моём распоряжении не было вышеупомянутой формулы, когда мы определились с новой версией интерфейса; но я не хотел бы дискредитировать обоснованность наших предположений, поскольку мы отмечали явный прогресс в эффективности игры тестировщиков.
Однако, мне не давал покоя тот факт, что наше понимание причин этого прогресса было, мягко говоря, ограниченным. Так я и начал поиски возможных научных объяснений. Я чувствовал, что имея знания в этой сфере, можно упростить период планирования и дизайна в новых проектах и с большей вероятностью получать предсказуемый результат.
И последний момент, что я хотел бы отметить: важность баланса расположения и размеров элементов. Конечно, большие размеры и высокая амплитуда позволят увеличить пригодность определённых компонентов, но есть риск уменьшить пригодность остальных. Это очень хрупкий баланс, но заранее разобравшись в сути вещей, можно избавить себя от лишней головной боли.
Привычки, вы знаете, где выход! Но обязательно возвращайтесь!
Прошу заметить, что следующий раздел основан на моём личном опыте, и на эту тему существует множество различных мнений, со своими плюсами и минусами. Я не утверждаю, что могу предоставить вам решение всех возможных проблем с информационными интерфейсами.
Зачастую размещение важных элементов интерфейса основывается на привычных шаблонах. Это не всегда так уж плохо, но такие стандарты могут препятствовать появлению более удобных UI/UX-шаблонов и их распространению среди широкого круга разработчиков. Да, это упрощает распараллеливание задач, на которые в ином случае ушло бы намного больше времени, только это палка о двух концах; пользователи несомненно выиграют от продуманного UX-дизайна, и если разработчики решат придерживаться неэффективного, но проверенного временем шаблона, новичкам будет сложнее знакомиться с жанром.
В конечном итоге я верю в следующую закономерность: если опытный и закалённый разработчик сможет быстро разобраться с новым шаблоном и настроить его под себя, то и у опытных игроков не возникнет с ним проблем. Самая страшная ошибка, которую вы можете допустить, это сомнения в способностях ваших игроков. Никогда не думайте о них, как о недалёких или даже глупых людях. Просто взгляните на «вау-моменты» во множестве многопользовательских проектов, когда игроки находят незапланированный разработчиками стиль игры – этого достаточно чётко даёт понять, что игроки отлично подготовлены к такого рода задачам. В конце концов, игры нужно делать более доступными для всех типов игроков, а улучшения на UX-фронте благоприятнее сказываются именно на новичках.
В качестве практического примера приведу первое, что всегда приходит на ум и что, на мой взгляд, можно считать величайшей неудачей старейшего жанра в истории игр: полоска здоровья в шутерах.
Многие старые и современные шутеры, если не подавляющее их большинство, помещают показатель здоровья в правый либо левый нижний угол, что, как мы определили, затрудняет смещение локуса внимания при динамичном геймплее.
Как вы можете видеть (на рис. G1), эти элементы явно находятся за пределами внешнего «фокусного кольца» (отмеченного синим на рис. C2), выступающего границей оптимального размещения в нашей игре. Я ни в коем случае не хочу заявлять, что это всегда плохой вариант, но всегда отдавайте себе отчёт, какими могут быть геймплейные последствия такого выбора, а также проверяйте, согласуется ли такое расположение с вашими планами, выработанными совместно с гейм-дизайнерами.

Рис.G1: Полоски здоровья в популярных FPS.
Довольно часто для смягчения этой проблемы мы прибегаем к мета-решениям; подумайте насчёт эффектов по краям экрана, вроде пятен крови, когда здоровье падает до критической отметки (примеры на рис. G2). Впрочем, в зависимости от навязчивости эффекта, он может повлечь за собой и негативные последствия – например, людям с дальтонизмом будет сложнее воспринимать происходящее на экране. Мета-решения, как правило, работают довольно хорошо, но при этом встаёт вопрос – действительно ли они лучше самой полоски здоровья? И если да, то зачем она тогда вообще нужна? Популярные игры, вроде Call of Duty, уже начали от неё отказываться. Впрочем, если вам она нужна, можно подумать о собственном варианте расположения и размера.

Рис.G2: Мета-решения для индикации низкого здоровья в современных FPS.
Лично я предлагаю гейм-дизайнерам, UX-экспертам и UI-художникам собрать все популярные и привычные схемы расположения элементов интерфейса (поскольку они могут или будут перекликаться с вашей игрой), проанализировать их, а затем открыто и честно высказаться о недостатках каждого отдельного примера.
Если возникают сомнения насчёт того, удовлетворяет ли компонент вашим требованиям, пометьте его как нуждающийся в переработке. Будьте смелее и терпеливее; пользуйтесь законом Фиттса, прибегайте к помощи других UX-шаблонов, чтобы понизить индекс сложности. На стадии прототипа дайте своей команде протестировать результат. Довольно часто будет возникать отторжение элементов, прежде представавших перед вами в ином виде. Это может касаться и вас самого – очень легко попасть в ловушку «это всегда делалось по-другому!». Старайтесь подавить в себе желание сразу вернуться к привычным компонентам и проведите хотя бы несколько экспериментов.
Я наблюдал за этим эффектом в прошлом году, когда мы переделывали отображение боезапаса. Думаю, именно в этом и скрывается ключ к нахождению более эффективных UX-шаблонов, а также к быстрой адаптации пользователей к нововведениям.
Главная хитрость в том, чтобы заставить мозг отказаться от старых привычек. Тестируя две вариации элемента интерфейса параллельно, мы можем понизить упомянутый мной входной порог. Убедитесь, что цикл тестирования случайно чередует варианты. Это приводит к тому, что мозг не пытается постоянно использовать усвоенное ранее, вследствие различных требований, предъявляемых игроку интерфейсом.
Ключевым индикатором здесь выступает время, требуемое игроку для возвращения в привычную среду; как правило, лучшим можно считать тот UX-шаблон, возвращаясь к которому игрок способен быстрее освоиться и достигнуть зоны комфорта. Это быстрый и лёгкий способ найти наиболее эффективное решение, подходящее к особенностям вашей игры.
Вас спасут прототипы
Многим это покажется само собой разумеющимся, но мне всё равно кажется, что этот инструмент недооценивается разработчиками, так что я немного расскажу о том, почему прототипирование стоит добавить в ваш цикл разработки.
Не могу выразить словами, насколько важно как можно раньше обзавестись рабочим прототипом интерфейса, если он в вашей игре неотрывно связан с геймплеем. Это очень хорошо помогает определить крайнюю степень потребности игрока в информации – больше не всегда значит лучше, когда дело касается хрупкой экосистемы, ограниченной экранным пространством. Ранние прототипы дадут вам простое и понятное представление о том, что работает на руку игрокам, а что приводит их в замешательство.
На данный момент раннее прототипирование – лучший инструмент, доступный вам для создания хорошего интерфейса. Дайте своей команде установку, что прототип должен полностью функционировать, как и задумано, но не обязан выглядеть, как финальный вариант. Это может казаться очевидным, но на моей памяти немало случаев, когда коллеги требовали «финальные арты» для прототипов; вообще, это довольно забавно, поскольку весь персонал, причастный к созданию определённой игровой функции, должен обладать достаточным абстрактным мышлением для понимания того, насколько хорошо она работает без красивых иконок и прочего. На данном этапе что-то менять и переделывать ещё относительно просто, по сравнению с интерфейсом, близким к завершённому виду. Возможность быстрого внесения изменений, способствующих приятной игре, в конечном итоге благоприятно отразится и на ваших игроках.
Заключение
Напоследок скажу, что я рад тому, каким простым и функциональным получился наш итоговый интерфейс, несмотря на обилие информации, отображающейся в разные моменты. Пускай я и не обладал полным багажом необходимых знаний, начиная над ним работать (поскольку это наш первый опыт в данном жанре), но зато теперь нам будет, чем руководствоваться в будущих проектах.
И я прекрасно понимаю, что такая оптимизация подходит не для любого жанра; тем не менее, я уверен, что каждый гейм-дизайнер и UX-эксперт сможет почерпнуть что-то полезное из описанных мной идей, тем самым сделав интерфейс своей игры и саму игру дружелюбнее к пользователям.
 ProGamer
ProGamer